ホームページのレイアウト
https://abi.sakura.ne.jp/hpwg/sofar/socourse/ の後半
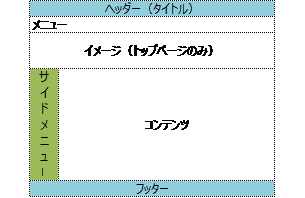
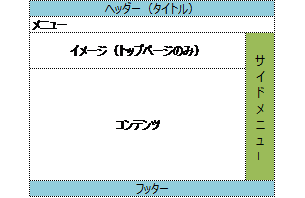
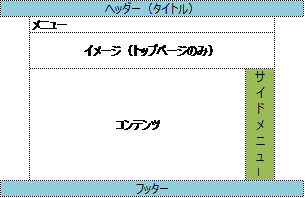
ホームページのデザインに不可欠のレイアウトの見本を示します。見本に示すような要素で構成されます。
これらはほんの一例でデザインにより様々なレイアウトが考えられます。
- レイアウトの手本
基本的なレイアウトの手本を示します。ここでは、スタイルシートを [文書単位で埋め込む] で実装しています。 layout_example.html
演習1 layout_example.htmlを開いて、ソースをTrePadで表示し、保存してみよう- ① Chromeで layout_example.html を開きます。
- ② ソースの表示 をして、名前を付けて保存。保存先と名前は、\hpstudy2023\練習\layout_example.html
- ③ スタイルシートに注釈を付ける。各プロパティの意味を調べてコメントを付けよう。編集が済んだら上書き保存
演習22 layout_example.htmlをコピーして、自分用のレイアウトを作ってみよう
- ① layout_example.html をコピーして layout_name.html という名前にします (nameは自分の名前)
- ② IEで layout_name.html を開き、TeraPadでソースを表示 します
- ③ HTMLソースを編集して、自分用のレイアウトを作ります。例えばメニューを最上部に、サイドバーを右側に等。編集が済んだら上書き保存
演習23 続いてlayout_name.htmlをHPの体裁に仕上げてみよう - ① IEで layout_name.html を開き、TeraPadでソースを表示 します
- ② HTMLソースを編集して、ヘッダー,ナビゲーション,ホームイメージ,サイドバー,本文,フッター を編集します。編集が済んだら上書き保存
編集サンプル↓ layout_example_test.html
ホームページ素材
ホームページ素材とは?
ホームページ制作で用いる写真やイラスト,アイコン等の画像をいいます。画像の取得方法や編集方法を示します。 写真は自分で撮ったものはもちろん使えますが、フリーの写真,アイコンなどを提供している多くのサイトがあります。 これらの無料で商用利用もできるテンプレート素材をダウンロードして利用することが出来ます。
画像取得
フリーの素材サイト
ぱくたそ
高品質・高解像度の写真素材 登録不要
Stockio.com
フリーの写真,ベクトル,アイコン,フォント,ビデオ
FLATICON
30万個のベクターアイコン
画像編集
画像編集ソフトは、Photoshop,GIMP(フリー)や、Windowsに初めから組み込まれている ペイント,フォト 等があります。 自身が使い慣れたソフトを使えばいいのですが、ここでは [フォト]アプリ を用いた画像編集を示します。
[フォト]アプリの機能
トリミング,フィルター,調整(ライト,色,明瞭度),スポット修正,回転,サイズ変更など
演習1 ダウンロードした写真を編集してみよう。(サイズを1200×675pxに編集)
- ① [エクスプローラー]で編集する写真ファイルをダブルクリック。対象ファイルを開いて[フォト]アプリが起動します。
- ② [編集と作成]-[編集]をクリックします。
- ③ [トリミングと回転]-[縦横比]で[16:9]にします。
- ④ [フィルター]-[写真の補正]で自動補正をします。[コピーを保存]
- ⑤ [もっとみる]-[サイズ変更]をクリックします。
- ⑥ [カスタムの寸法を定義します]をクリックします。
- ⑦ 幅[1200]を入力し[サイズを変更したコピーを保存]をクリックします。