前は「HP勉強会」
フォルダー作成
https://abi.sakura.ne.jp/hpwg/sofar/socourse/ の中間
HP勉強会で用いる専用ファルダーを作っておきます。
演習1 各自のドキュメントフォルダーへ以下のように hpstudy2023 フォルダー以下を作成
<ドキュメント>忘れない場所に
└─hpstudy2023 年度用のフォルダー
├─練習 練習用のフォルダー
├─試作 試作用のフォルダー
└─メモ
必要なツール
①とほほのWWW入門
HTML、JavaScript、CGI、スタイルシート((CSS) など、ホームページ作成に関する総合情報サイトです。
演習2 お気に入りに登録 ([パソ隊HP~]と言うフォルダーに追加)
②FFFTP(窓の杜からダウンロード)
代表的なFTPクライアントソフトウェア。FTPクライアントとは、FTPを使用してファイルの送受信を行うクライアントソフトウェアのことでありFTPサーバに接続してファイルをアップロード・ダウンロードすることができます。
演習3 FFFTPのインストール
③TeraPad(窓の杜からダウンロード)
シンプルなテキストエディタ。HTML/Perl/CSS/JavaScriptなどの各種編集モードを持っています。
演習4 TeraPadのインストール 初期設定 [表示]-[タブの字数]-[2]
ツールの設定
【参考】Chromeの普及率(https://kinsta.com/jp/browser-market-share/)
Chrome の設定 <==??
IEでのソース表示テキストエディターを[TeraPad]に設定します。。
tool.zip を \hpstudy2023 フォルダーへダウンロードし展開します。
[tool]-[reg]の ieediter.reg を実行。64bit版indowsで、TeraPadが32bit版の場合 ieediter (x86) .reg を実行。
TeraPadでソースを開くには、IEの画面を右クリック-[ソースの表示]をクリックします
演習5 Crome で以下のサイトを開いて、ソースをTrePadで表示してみよう
① Chromeで クマの山荘 を開きます。
② 熊の山荘HP上で、右クリックして 名前を付けて保存
保存先と名前は、\hpstudy2023\練習\kuma_test.html
③ Chrome 及び TeraPad を閉じます。
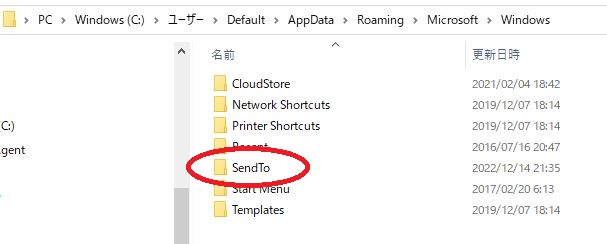
[送る]の設定
Ihtmlやcssファイル等をTeraPadで開くため、[送る]に[TeraPad]のショートカットを登録します。
[送る]フォルダーは、ユーザー\AppData\Roaming\Microsoft\Windows\SendT
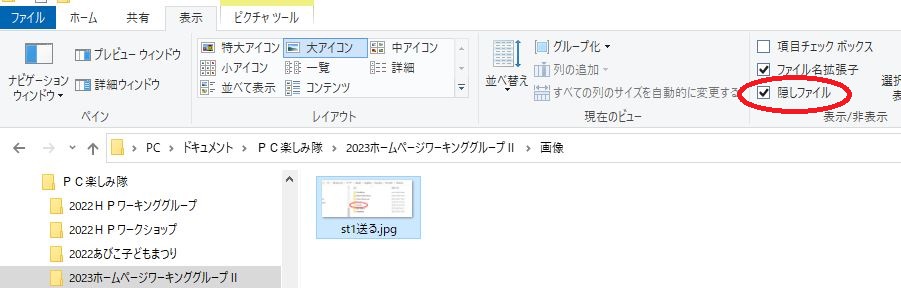
注) [AppData]は隠しフォルダ


TeraPadでテキストファイルを開くには、エクスプローラ–でファイル (htmlやcss) を右クリックし、[送る]-[TeraPad]をクリックします。
演習6 先に保存した、kuma_test.html を Chrome で開き ソースの表示をしてみよう
ホームページスペース
ホームページを作成するには、ホームページスペース(サーバー) 及び ドメイン(url) を用意する必要があります。 HPWGでは、FC2ホームページ や Yahoo!ジオシティーズ などの無料ホームページスペースを利用して作成していきます。 もちろん本格的にHPを公開するのであれば、有料プランへ移行していただきたいと思います。独自ドメインやcgiなどは有料プランでないと利用できません。
- FC2ホームページ
仕様 サーバーディスク容量 1GB、1度にアップできるファイルサイズ 1MB、FTP接続 OK、商用利用 OK、広告表示 なし(但し3か月間更新が無い場合広告が表示されます。)
FC2ID未登録の場合は 登録してホームページスペースを確保してください。 - エックスドメイン
仕様 サーバーディスク容量 1GB、1度にアップできるファイルサイズ 3MB、FTP接続 OK、商用利用 OK、広告表示 なし(但し3か月間更新が無い場合広告が表示されます。)、WordPress OK
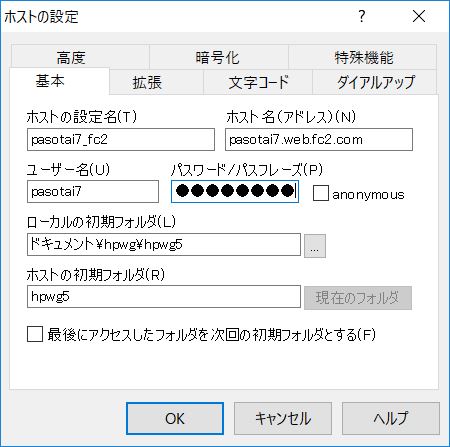
演習7 ホストの設定 ==>後回し
プロバイダは各自で登録したFC2ホームページ を用います。
https://name.web.fc2.com/ (nameは各自登録したユーザー名)

ホストの設定内容
| ホストの設定名 | name_fc2 |
| ホスト名 | name.web.fc2.com |
| ユーザー名 | name |
| パスワード | – |
| ローカルの初期フォルダー | \hpswtudy2023\練習\ |
| ホストの初期フォルダー |
次は「htmlの基礎」