スタイルシート CSS とは?
CSS は Cascading Style Sheets の略です。スタイルシートは、HTMLで記述された Webページの見栄え・スタイルを効率的に定義するための技術です。
HTMLで文書のコンテンツ (内容・文書) を定義し、CSSでレイアウト (デザイン・見栄え) を定義することにより、内容と見栄えを分離することが可能となります。
以下 https://abi.sakura.ne.jp/hpwg2/index.php/st12/ の後半を参照。
CSS カスタマイズ例
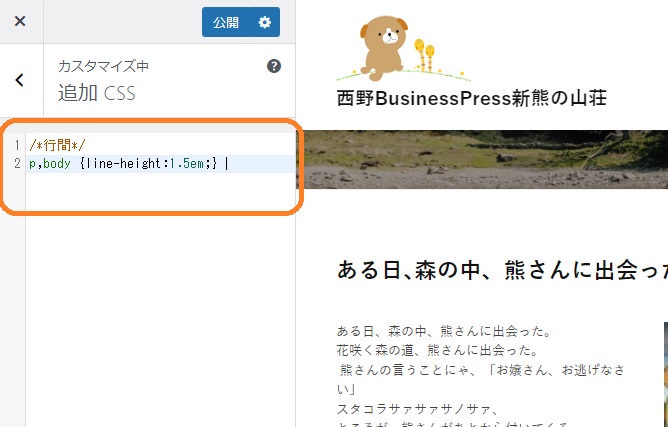
以下の追加CSSを「外観」>「カスタマイズ」>「追加CSS」に記述してください。



/*行間*/
p,body {line-height:1.5em;}
/*見出し段落間を狭く*/
.entry-content h2,.entry-content h3 {margin-bottom:.5em; margin-top:0;}
aside.widget{margin-bottom:.5em;}
aside.widget h2,aside.widget h3 {margin-bottom:0em; margin-top:1em;}
.widget_block {margin:0!important;}
/*最近の投稿-アイキャッチ画像-表示の不都合解消*/
.wp-block-latest-posts {border-top:0;}
.wp-block-latest-posts li {border-bottom:0;}
/*ヘッダー部分の高さをスリム*/
.main-header{
padding-top:5px;
padding-bottom:5px;
background-color:rgba(255,255,255,.9);
}
.main-navigation a, .site-title a{color:darkgreen !important;}
.site-title a{font-size:70%;}
body.home .main-header-original{
top:0;
left:0;
position:absolute;
z-index:1;
width: 100%;
}
/*フッタークレジットを消す*/
.site-credit {display:none !important;}
引用 https://em-wc.com/2021/05/11/business-press-1/ から /*ヘッダー部分の高さをスリムにする*/ .main-header{ padding-top:15px; padding-bottom:15px; } /*ヘッダー部分の背景色を変える*/ .main-header{ background-color:#f00; padding-top:15px; padding-bottom:15px; } /*メニューの文字色を変更する??*/ .main-navigation a{ color: #fff !important; } /*ヘッダー部分の背景色を半透明にする*/ .main-header-original{ top:0; left:0; position: absolute; z-index:1; width: 100%; } .main-header{ background-color: rgba(255,255,255,0.5); padding-top:15px; padding-bottom:15px; }