6月の内容
1,JSフォルダ home0.js の続き 下記のように 内容を書き換える。
<a href=”#”>\
<h1 class=”animated2″>ホームページワーキンググループ<br>ホーム</h1>\
<h4 class=”animated3 mt15″>みんなの学習室</h4></a>\
</div>\
</div>\
<a href=”#”>\
<h1 class=”anmaited4″>ホームページワーキンググループ<br><!span class=”shadow0″>鳥と花</h1>\
<h4 class=animated5 mt15″>鳥と花のページ</h4></a>\
</div>\
</div>\
<a href=”#”>
<h1 class=”animated6″>ホームページワーキンググループ<br>趣味</h1>\
<h4 class=”animated7 mt15″>私の好きなこと</h4></a>\
</div>\
</div>\
2,JSフォルダ navi0.js を修正する
navi0.js をVScodeで開く 8番目を修正する
<li class=”off ‘ +m1+ ‘” onmouseover=”this.className=\’on\’” onmouseout=”this.className=\’off\’”><a>メニュー1<b class=”caret”></b><small class=”lines”>Menu1</small></a>\
①上記2行部分を削除する。
②16番目 をコピーする。
<li class=”‘ +m2+ ‘”><a href=”#”>メニュー2<small class=”lines”>Menu2</small></a></li>\
③コピーしたら8番目に貼り付ける。上記と同じもの出来ている。
④8番目を修正するところ、 +m2+ を +m1+ とする。
<a href=”#”> の ”#” を “menu1.html” とする。 そのあとの 「メニュー2」を「鳥と花」と入力
⑤16番目を修正するところ、<a href=”#”> の ”#” を “menu2.html” とする。 そのあとの 「メニュー2」を
「趣味」と入力
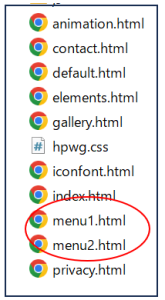
3,一覧に戻り、menu1.html menu2.html 作成する。
①default.html をコピーする

②default-コピー-.html が出来る。名前を変更する。
③menu1.html とする
④menu1.html をコピーする
⑤同じように名前を変更する。menu2.html とする

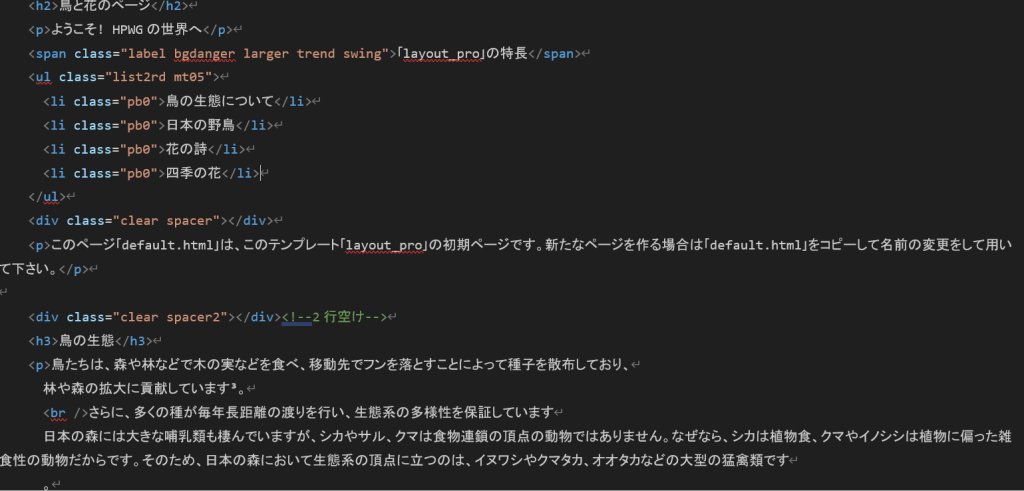
4,menu1.html を 下記のように編集する

以上6月のまとめです。
来月はHTML続きと画像挿入もします。