ホームページWG研修会の皆様
USBでPCに入れましたzipファイル layout_pro.zip を
先日作成しましたフォルダ2024HPWGに展開してください


展開する前に
①デスクトップに置いたフォルダ2024HPWGをダブルクリック
②開くとtest.htmlが出ています。
③もう一つフォルダを作成します新規フォルダ⇒名前を「実習」とします
④右図のように実習とhtmlが2024HPWGの
中にあります。確認してください。




*********

展開方法
展開方法
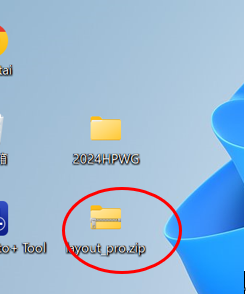
①layout_pro.zipをデスクトップに出します
②layout_pro.zipの上で、右クリック
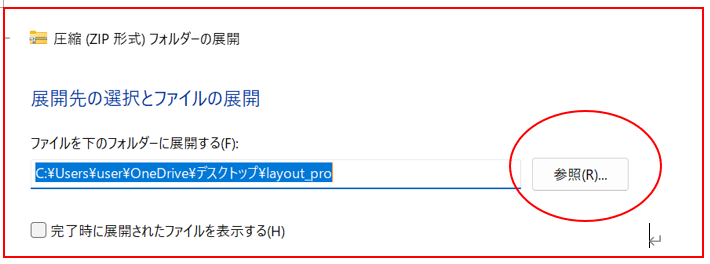
全て展開 下記のように表示されます。
【参照】をクリック




フォルダが開きます。そこに展開してはいけません。
まずは、デスクトップ ⇒ 2024HPWGをクリック ⇒ 実習フォルダをクリック
中身は何もありません。一番下の展開をクリック。OKです。
Visual Studio Code のインストール
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられたりすることも大きいでしょう。
VSCodeの入手
以下、VSCodeの公式サイトからダウンロードしインストールして下さい。
Visual Studio Code – コード エディター

ダウンロードしたインストローラーを開きましょう。すると、インストールが開始されます。
次に、使用許諾契約書の同意について聞かれます。
よく読んだ後「同意する」を選択し、「次へ」をクリックしてください。
次に、VSCode のインストール先のフォルダを指定します。
特に、指定する必要がなければ、そのまま「次へ」を押してください。
別のフォルダに変更したい場合は「参照」をクリックして、変更しましょう。
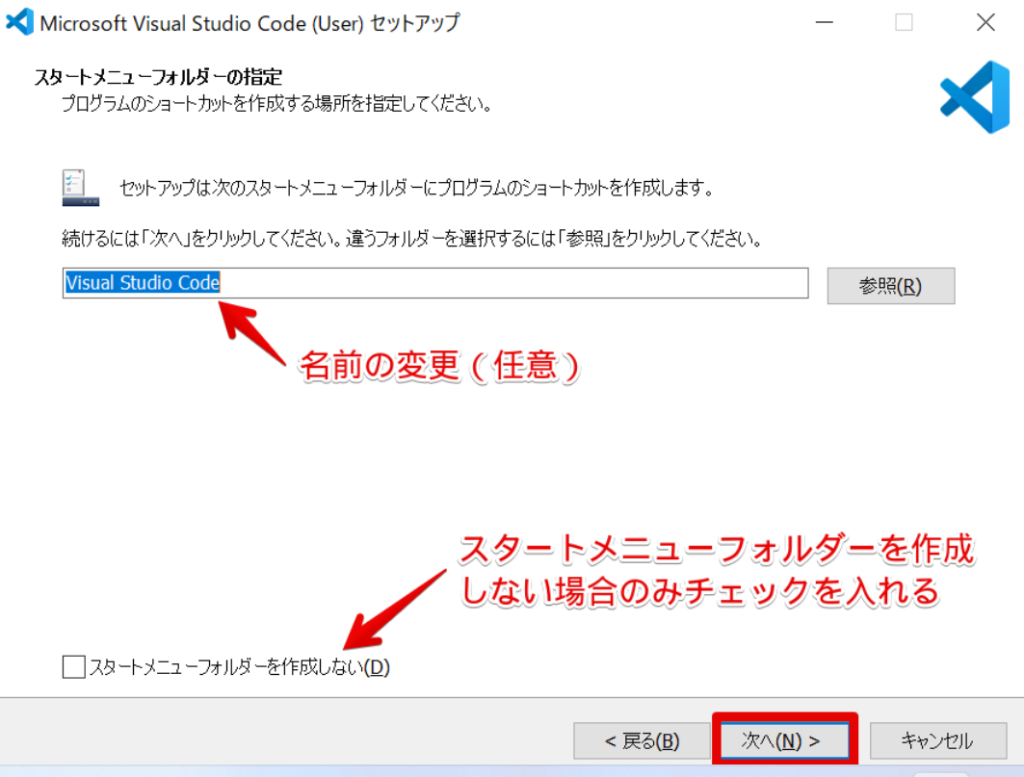
続いて、そのまま「次へ」を押してください。
名前の変更やスタートメニューを作成しない場合は、下図を参考にしましょう。

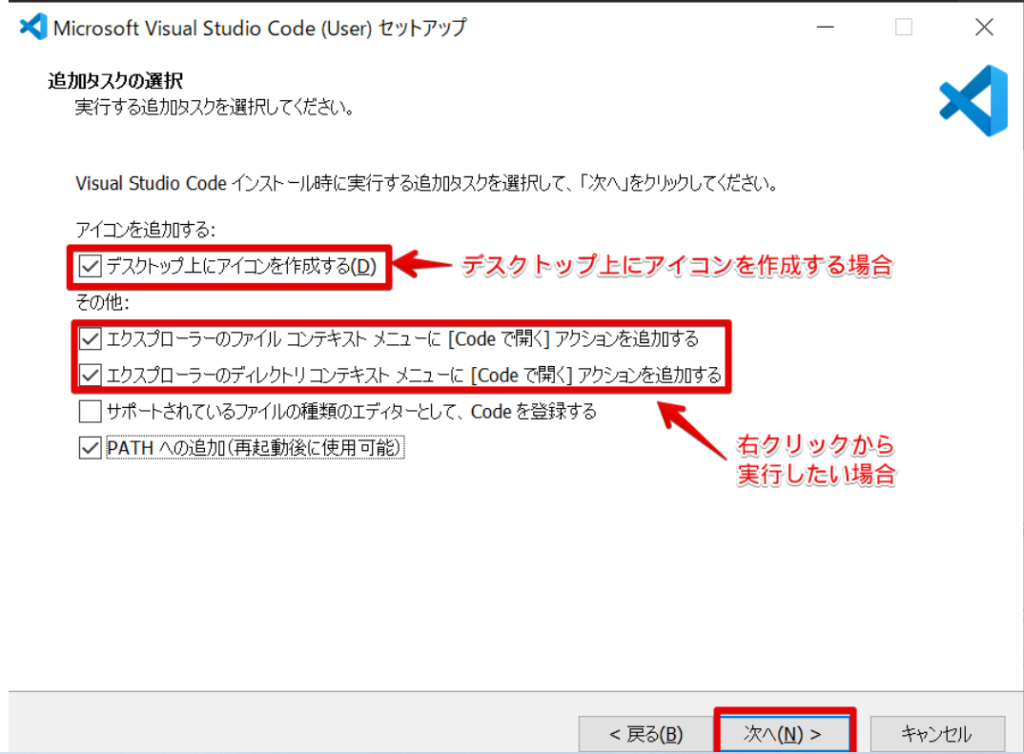
次は、追加の設定の画面です。
デフォルトでは「PATH への追加」のみチェックが入っています。このままでも大丈夫ですが、下図のようにチェックを入れると、VSCode の使い勝手が良くなります

設定が完了したら、「次へ」を押してください。
あとは、設定内容を確認し、「インストール」ボタンを押すだけです!
VSCodeの起動
[スタート]-[すべてのアプリ]-[Visual Studio Code]で起動するか、エクスプローラーでファイル名の上で右クリック-[アプリケーションで開く]-[Visual Studio Code]でファイルが開けます。
日本語化手順
- Visual Studio Code を起動
- サイドバーの[Extensions]アイコンをクリック
- Extensions の検索ボックスで[Japanese Language Pack]と検索
- 表示された Extensions の一覧から[Japanese Language Pack for Visual Studio Code]をクリック
- [Japanese Language Pack for Visual Studio Code]の画面が表示されますので[install]をクリック
- インストールが完了したら再起動のため画面右下[Restart]をクリック
- Visual Studio Code が再起動し、セキュリティ設定がされるので対応

コメントを残す