実習1
実際にソースを編集してみよう!
HTML編集
1. jsフォルダ home0.js の続き
2. jsフォルダ navi0.js を修正する。
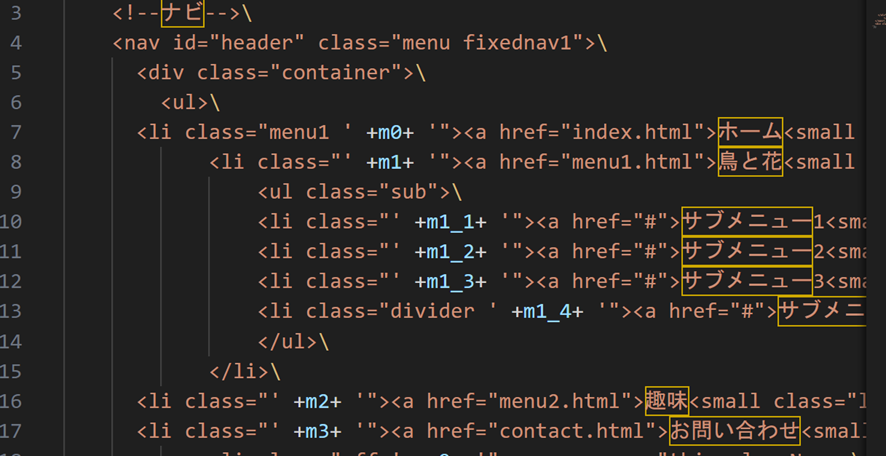
Navi0.js を開く ソースが出たら8番目の所修正する
テンプレートでは、ぶら下がりだけ表示するようになっているので、メニュー1はクリックしても開きません。メニュー2と同じように修正する。
menu1.html の名前を「鳥と花」と入力、menu2.html の名前を「趣味」とする。
3. 一覧に戻り、menu1 と menu2 を作成する。
default.html をコピーする。default-コピー-.html が出来る。
名前を変更する。menu1.html とする。
menu1.html をコピーする。 同じように名前を変更する。menu2.html とする。



4,menu1.html を編集する。
大見出し の所 鳥と花 とする
画像を変更してみる。 画像を提供

コメントを残す