HPWG研修会の皆様へ
①2月研修会のおさらいをします
プラグイン Smart slider 3 を挿入しました
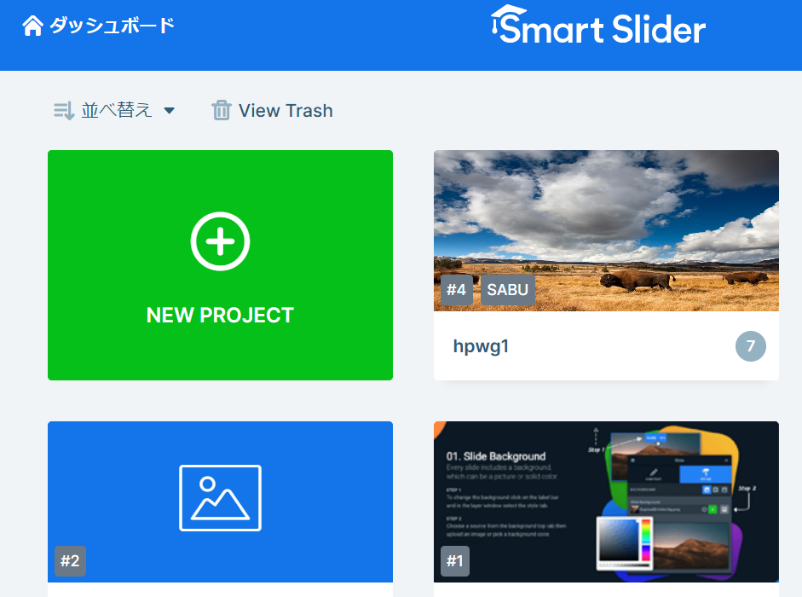
- ダッシュボードに右図のようにSmart sliderが出ています ⇒⇒⇒
- Smart slider をクリックします
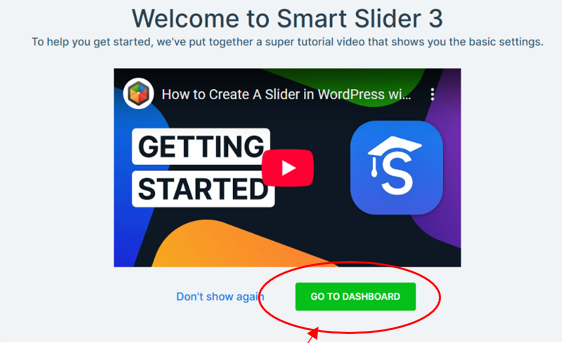
- 下記のようにSmart slider3のダッシュボードが現れます ⇩


GO TO DASHBORDをクリックします。
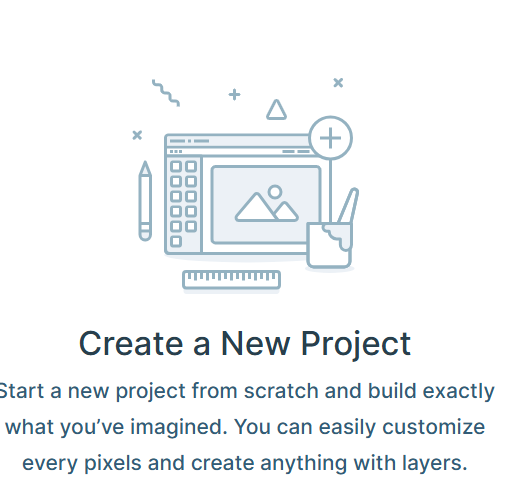
- New PROJECT をクリックします。⇒
- CREATEANewPROJECT をクリック ⇩

スライダーを選び 設定で名前を入れる
作成ボタンを押す。



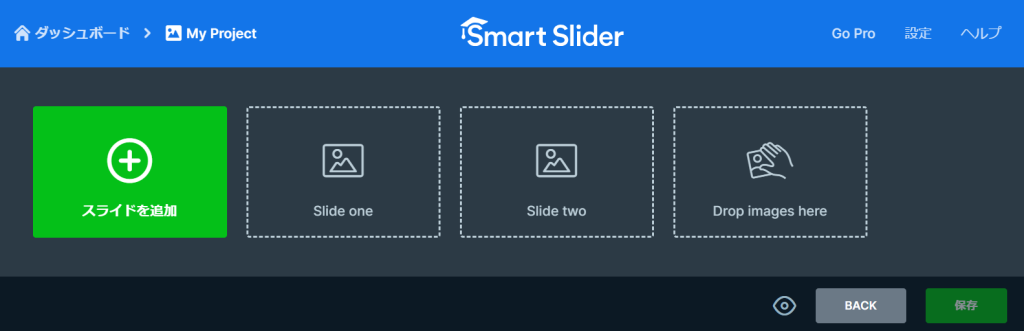
上記の画面が出てきます。
自動設定 ONにします。Slide durationを5000にします。そのほかの設定はここではしません。

- スライドを追加クリック
- 画像をクリック
- メディアライブラリーが出ます。 アップロードをクリック
- 使う画像が入っている場合はメディアライブラリーから探す。
- 保存してある自分のPCから必要な画像をアップロードする。
- 繰り返す。
画像の作り方について。
やり方は色々あります。
トップに使うスライダーは 横幅サイズに0.3をかけて高さを調整しました。(1920 X0.3=576)
横1920 縦576 となります。
試験用に使ったスライダー用 の画像ですが、2種類入れておきました。
トップに使わない画像は(1920X0.475=912)にしています。少し幅広です。
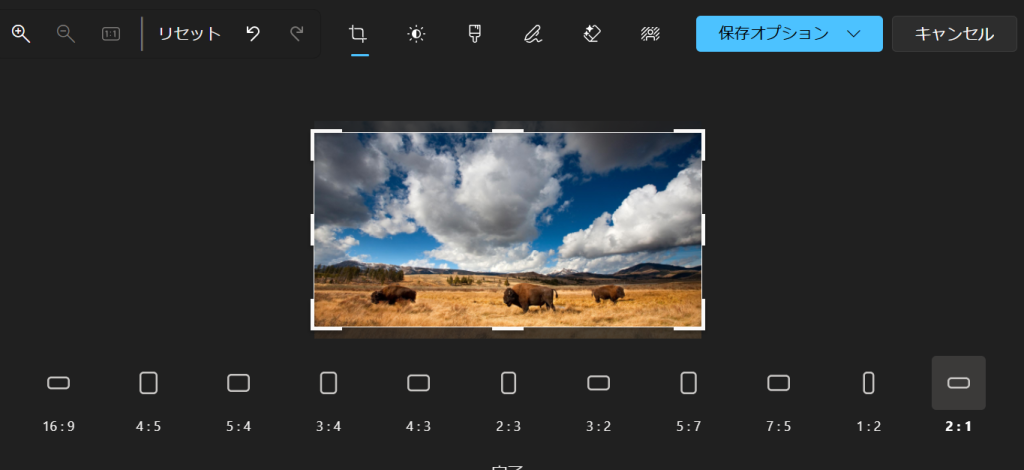
決まりはないので、調整してください。(3:1 とか4:1目安) 作り方ですが、フォトから画像を出して編集するやり方です。2:1でちょっと大きいようです。例

参考に
画像をドラッグおよびコピペします ⇒⇒右図参考
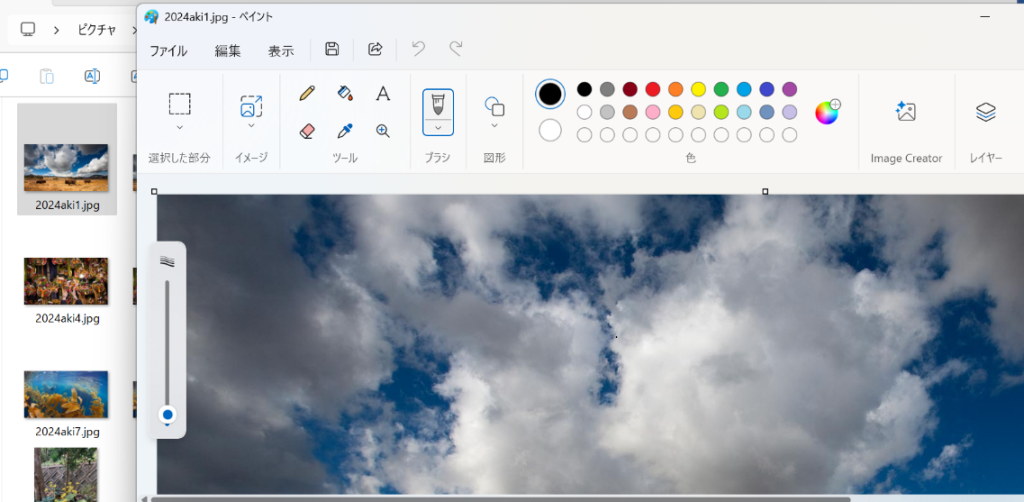
ペイントを出します。

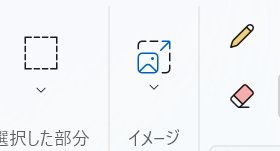
イメージ✓ をクリックします。
下図参照 同じマークをクリック

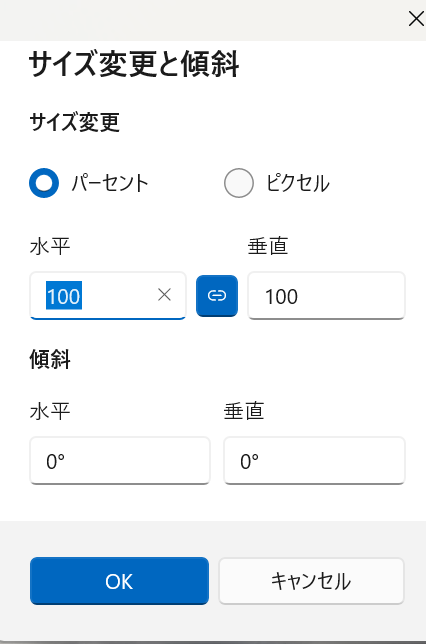
サイズ変更と傾斜が出てきます ⇒⇒右図参考
ピクセルをクリック
水平に画像の横(幅)の数字が出てきます。
仮に、1920 だとします。
垂直に(1920×0.3=576) 576と打ち込みます。
真ん中の青くなっている鎖は外してください。
OKボタンを押します。
ファイル 名前を付けてJPG保存とします。
必ずオリジナルでない番号を付けて違いが判るように してください



あくまで私のやり方です。
とにかく画像を小さくしたり細長くしたりするやり方それぞれですので、
ご自分のわかるやり方でやって下さい。
フォトで編集するのでも良し、GIMPを習った方はその方が使いやすいでしょうし、トリミングで加工しても良いと思います。
ペイントの出し方。 スタートボタン から すべてのアプリ ペイント
先日お渡しした画像は練習用ですので、ご自分のHPにはちゃんと内容に沿ったスライダーを作って下さい
尚、気になったのですが、
今回ホーム用に使ったのは細い画像の方ですので、スライダー1_1.jpgを使ってもらいたかったです。
HPを見ましたら幅が大きいのが入っていた方いるようです。もう一度確認してください。
皆様のHPが素敵になることを祈っています。頑張ってご自分用のスライダーを作って下さい。
また、固定ページをいくつか作って下さいとお願いしていますが、中身は私が教えるわけにはいきませんので、あくまでご自分で内容を充実させて下さい。
以上安部からのお願いです。