8月の内容
「鳥と花のページ menu1.html のギャラリーを作る。」
①46から50をコピーして、四季の花の内容を編集する。(以前お送りした 7月資料_記事に掲載しています)
②gallery.html を左クリック 開く
開いた状態で右クリック ページのソースを表示 をクリック
58 から 90 までをコピーする。
③menu1.html を右クリック
上記の <div class=”clear spacer”></div><!–半行空け–>の
次の行に貼り付ける。
④貼り付けたソースを編集する。
*参照*
①<p>春はたくさんの花々が咲・・・そんな冬をより美しく感じさせてくれる存在です </p>
②VSコードではなくHPのソースからコピーする方が、やり易い。
③Menu1に戻り、VSコードを出して、貼り付ける。各自のVSコードの番号の違いがある。
④HTMLでのギャラリーの場合は編集場所が沢山あるので注意。また、画像はimgではなく、assents に入れるようになっている。Assents フォルダ galleryの中に、imgにある必要な画像をコピーして入れておく。Photo2としてgalleryの中にしまう。
手順1,ギャラリーに必要な画像は imgに入れたhanaフォルダから作りますが、
今回はこちらから提供します。
提供された画像photo2 を
①assents フォルダーを開き
②gallery フォルダーを開きます。
③photo2 を入れます(貼り付けます。)
手順2、menu1.html に ギャラリーのソースを貼り付ける。
93番目 ぐらいに貼り付けたら、ソースを編集していく。
例)
93 <h3>ギャラリー</h3>
94 <div class=”clear spacer15″></div>
95 <p>サムネイル画像は上と同じ長方形ですが表示は正方形で行っています。</p>
96 <!–gallery–>
97 <div id=”square2″ class=”md-2″></div><!–幅を取得–>
98 <article class=”clear imgauto2″>
99 <div id=”gallery0102″ class=”square2″>
100 <a rel=”lightbox[0102]” href=”javascript:” data-href=”assets/gallery/photo1/01.jpg” data-title=”キャプション1″ class=”md-2″>
101 <img src=”assets/gallery/photo1/01s.jpg” data-orig-width=”1280″ data-orig-height=”800″ title=”キャプション1″ /></a>
102 <a rel=”lightbox[0102]” href=”javascript:” data-href=”assets/gallery/photo1/02.jpg” data-title=”キャプション2″ class=”md-2″>
103 <img src=”assets/gallery/photo1/02s.jpg” data-orig-width=”1280″ data-orig-height=”800″ title=”キャプション2″ /></a>
104 <a rel=”lightbox[0102]” href=”javascript:” data-href=”assets/gallery/photo1/03.jpg” data-title=”キャプション3″ class=”md-2″>
105 <img src=”assets/gallery/photo1/03s.jpg” data-orig-width=”1280″ data-orig-height=”800″ title=”キャプション3″ /></a>
106 <a rel=”lightbox[0102]” href=”javascript:” data-href=”assets/gallery/photo1/04.jpg” data-title=”キャプション4″ class=”md-2″>
107 <img src=”assets/gallery/photo1/04s.jpg” data-orig-width=”1280″ data-orig-height=”800″ title=”キャプション4″ /></a>
Photo1 を phot2 に
01.jpg ~ 12.jpg はそのまま
01s.jpg は 01_suisen.jpg に
02s.jpg 02_ume.jpg
03s.jpg 03_nanohana.jpg
04s.jpg 04_sakura.jpg
後は12まで続きます。やってみてください。(別紙画像ギャラリー参照)
◎キャプションは 01.jpgは1月 同じく 02.jpg は2月 という風に 12月まで付けます。
8月の研修 追加事項
ギャラリー作成時、置換 を使う
◎photo1 ⇒ photo2 にする。
◎キャプション1 ⇒ 1月 ~ キャプション12 ⇒ 12月
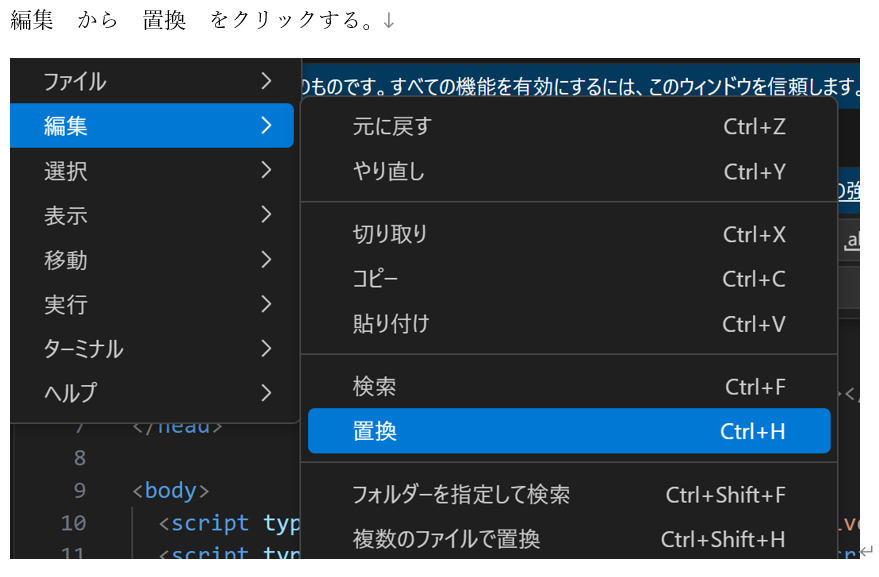
ソース ビジュアルコードを開き 左上 コードのマークの隣にある 横棒3点をクリック。 編集 から 置換 をクリックする。


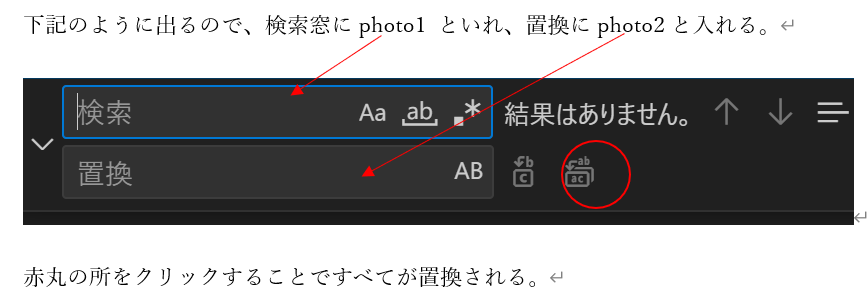
同じように 検索窓に キャプション1 と入れ、置換に月と入れます。
全てが置換されます。一つずつ直す必要がなくなります。 とても便利ですので、覚えてください。
2024,8 安部