5月の内容

■4月の復習をしました。 特にWEBページにするやり方をもう一度確認する。
新規作成をクリックするとぶら下がりが出てくる。その中のテキストドキュメントをクリック。
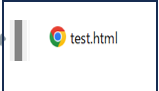
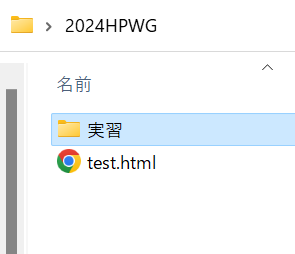
ドキュメントの名前を test 拡張子を htmlに 変更する。 test.html になる。
こうすることでWEBページになり 頭にマークがつく。

chrome edgeのマークです test.html を右クリック メモ帳をクリック。・・・・4月を参考に


■layout_pro.zip を 各自パソコンに入れてもらう。
2024HPWGのフォルダ内に【実習】というフォルダを作成する。
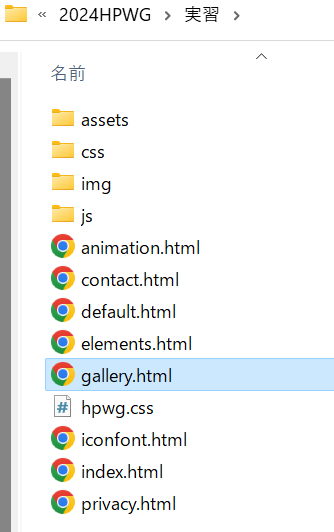
展開して2024HPWGの【実習】フォルダに入るようにする。
展開したファイルを確認する。
■Visual Studio Code インストール
以下、VSCodeの公式サイトからダウンロードしインストールして下さい。
Visual Studio Code – コード エディター
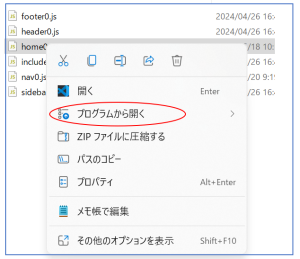
[スタート]-[すべてのアプリ]-[Visual Studio Code]で起動するか、エクスプローラーでファイル名の上で右クリック-[アプリケーションで開く]-[Visual Studio Code]でファイルが開けます。
日本語化手順
- Visual Studio Code を起動
- サイドバーの[Extensions]アイコンをクリック
- Extensions の検索ボックスで[Japanese Language Pack]と検索
- 表示された Extensions の一覧から[Japanese Language Pack for Visual Studio Code]をクリック
- [Japanese Language Pack for Visual Studio Code]の画面が表示されますので[install]をクリック
- インストールが完了したら再起動のため画面右下[Restart]をクリック
- Visual Studio Code が再起動し、セキュリティ設定がされるので対応
※Visual Studio Code の記事はお知らせの欄参照しました。

■VSコードを使ってみる。
実習フォルダの中から
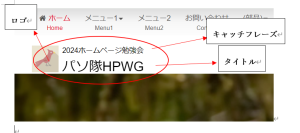
jsをクリック header0.js ヘッダーを少し変えてみる
変える内容は、キャッチフレーズとタイトル 変更したら、
ファイル⇒ 保存

■htmlの編集 続き
実習フォルダの中から
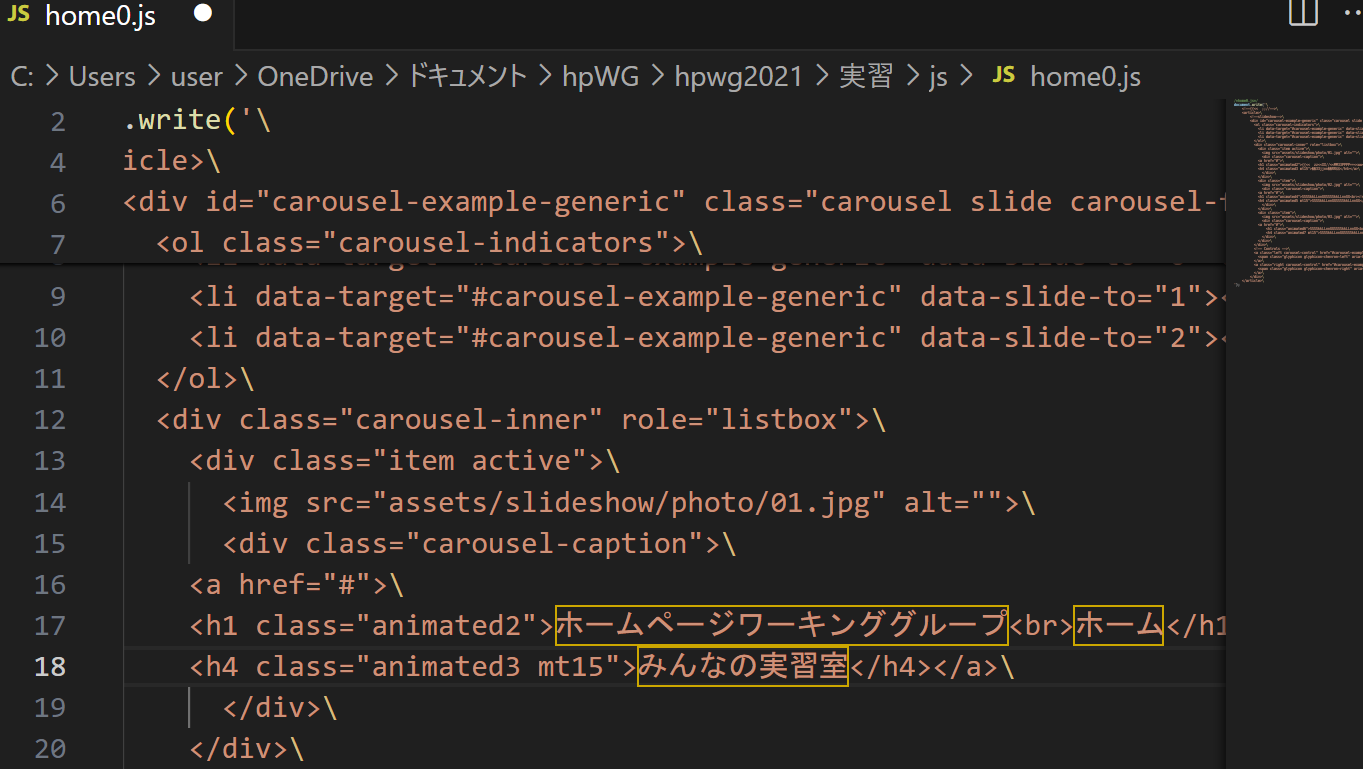
jsをクリック home0.js ホームの内容を変えてみる
スライダーの文字を変える⇒ここに説明文と書いてあるところに違う言葉を入れる。
3行あります。2番目の「ここに説明文」を ホーム にする。
※出来たらで良いですので、1行目の「ここに説明文」の所に 「ホームページワーキンググループ」
3行目の「ここに説明文」の所に 「みんなの学習室」と入力してみてください。保存を忘れずに。

以上5月のまとめです。
尚 印刷方法ですが、このページで右クリック 印刷 をクリックすればこの資料を印刷できます。
宜しくお願いいたします。
安部記