WordPressでホームページを作成の為のサーバー確保。
=手順=
FC2でWordPressを無料登録
FC2新規登録
- FC2を開く https://web.fc2.com/
- [新規登録]をクリック
- メールアドレスと画像認証(6桁の半角数字)を入力し[利用規約に同意しFC2IDへ登録する]をクリック
- 登録メールアドレスにメールを送信されるので,メール本文に記載しているURLから、手続きを行います

- FC2(WordPress)を開く https://web.fc2.com/
- ログインしていない場合は、ログインをクリックし、[登録メールアドレス]と[パスワード]を入力し[ログイン]
- [FC2ホームページでWordPressを始める]を開くhttps://web.fc2.com/fc2html/wordpress.html
- [FC2ホームページでWordPress(Ver.6.0)を無料登録(β提供)]をクリック
- ホームページ管理画面が開きます
- WordPress利用登録の画面が開きます。
[WordPress設定] 次の項目を入力し、[WordPressを始める]をクリック
サイトのタイトル、ユーザー名、パスワード、メールアドレス - [WordPressを始める]をクリック
- [WordPressにログイン]でログイン画面となります
※(川口さん掲載)ワークショップの資料を参考にしました。
個人HPの作成準備を開く
1、まずは WordPress の更新 WordPress 6.7.1 が利用可能です !
2、テーマを Twenty Twenty-three にします
3、プラグイン「Create Block Theme」をインストールし子テーマを作成
・Create~をインストール
・Create~で、子テーマを作成
・テーマ名は Twenty Twenty-Three Child
4、バックアップをとります UpdraftPlus プラグインをインストールして時々バックアップして下さい。
5、設定→パーマリンク カスタム構造に %postname% を指定。
6、固定ページを作成 ホーム 実習1 実習2 実習3 お問合せ ブログ =6ページ作成(中身は白紙)
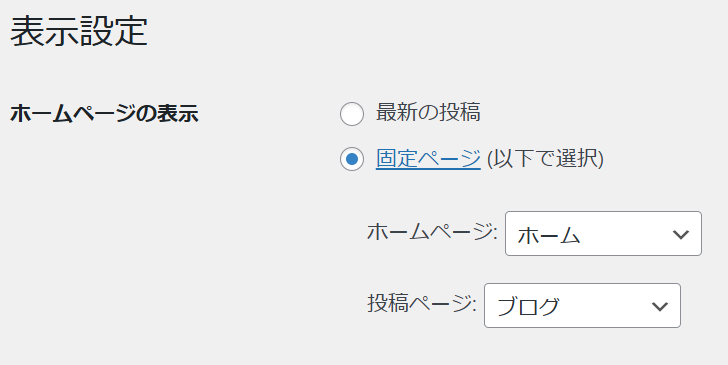
7、設定→表示 作成したトップページを最初に表示する様設定します。下記のように (図1)
図1

個人HPの作成要領
| 作成 | 詳細 | 内容 |
|---|---|---|
| スタイルの作成 | 外観→エディター→スタイル | 全体の色を決める |
| テンプレートの作成 | 外観→エディター→テンプレート 新規テンプレート作成 カスタムテンプレートにサイドバーの名前を入力 検索に ヘッダ と入力 ヘッダを挿入 検索に フッタと入力 フッタを挿入(後で位置を下げます) 検索に 投稿と入力 タイトルを挿入 投稿アイキャッチを入力 検索に カラムを入力 カラム3:1を選ぶ カラム3の方の+をクリック 検索にコンテンツを入力 コンテンツ挿入する カラム1の方の+をクリック サイドメニューのリストを 入力する お知らせ、トピックス、カレンダー、ギャラリー アーカイブ リンク先など、必要なものを用意する。 | サイドバー付きを作成 |
| 固定ページの作成 | それぞれの固定ページに内容を入力する。サイドバー付きやサイドバー無しなど調整する。見出し、段落、カラム、表、メディアとテキストなどを使う | |
| Simple Scroll To Top WP | 上へ を作成 好きな矢印を選ぶ | (注1) |
| smart slider 3挿入 | やり方は、投稿ページに掲載 | スライダー作成 |
| Contact Form 7 挿入 | やり方は、投稿ページに掲載 | 問合せ作成 |

(注1)
上へ