ホームページWG担当者として、日々何か良いアイデアがないかを探っています。
そんなとき、生成AIに聞いてみようと思い立ちました。今回はホームページ作成
を生成AIに作ってもらいます。
私のHPは、HPWG研修会の練習用に作っていますので、皆様にご報告する内容では
ありません。また来月は西野さん担当でフルサイト編集をやる予定ですので、私の
説明が同じになってしまいます、思い切って違うものをテーマにしました。
| 生成AIに質問 | 生成AIからの答え |
|---|---|
| おむすび職人”というおむすび専門店のホームページを作りたい。トップページに必要なコンテンツを教えてください。 | おむすび職人のホームページを作るアイディア、楽しそうですね!トップページに必要なコンテンツを以下に整理してみました 店舗の紹介 キャッチコピー: お店の魅力を短い言葉で伝えるキャッチコピー。「おむすび職人の心こもった一粒の美味しさを。」 お店のコンセプト: おむすびに込めた思いやこだわりを簡潔に説明します。 イメージ写真: ・・・など |
| トップページのHTML、CSSを作ってください。レスポンシブデザインでお願いします | <!DOCTYPE html> <html lang=”ja”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>おむすび職人</title> <link rel=”stylesheet” href=”styles.css”> </head> ………. |
| 途中で切れてしまいました。「.header {」から続きを表示してください。 | header { display: flex; justify-content: space-between; align-items: center; background: #f4f4f4; padding: 1rem; } …………… |
1,HTMLとCSSの出力が完了した時点で、それぞれのコードをコピーしてテキストエディタにペーストし、HTMLはindex.html、CSSはstyle.cssという名称で保存します。
2つのファイルを同じフィルダに入れ、index.htmlをダブルクリックするとWebブラウザが起動し、Webページとして表示されます。
内容をチェックしてみると、推奨コンテンツにあった実績紹介がありません。とは言え、その他はいい感じになっているようなので、このまま進めます。
また、画像は用意していないため、メニューやお店についての部分ではこわれた画像アイコンが表示されています。
続いては、ページ上部に各項目にジャンプするためのナビゲーションメニューを追加してもらいましょう。
| 生成AIに質問 | 生成AIから回答 |
|---|---|
| ヘッダにナビゲーションメニューを追加して。 | すると、解説に続けてコードの出力が始まります。ところが、出力されたのは変更部分のコードのみでした。先のHTML/CSS文書にコピー&ペーストすれば良い話ですが、面倒なので完全なコードを出力してもらいます。 |
| 先のHTML CSSに上記の変更を加えたものを表示してください。 | すると、最初のHTML、CSSに修正を加えた完全なコードが表示されました。途中でコード表示が途切れるようであれば、先ほどと同じように続きを要求すればOK。 現時点での出来具合を確かめます。再びコピーアイコンを使ってテキストエディタにそれぞれのコードをペーストします。最初のファイルを上書きしないよう別のフォルダを作り、そこにindex.htmlおよびstyle.cssを保存します。 |
作成したindex.htmlをクリックすると、Webブラウザで内容が表示されます。
ヘッダー部分にナビゲーションメニューは追加されましたが、テキストのままでありデザイン的にイケてません。
しかも、ウィンドウ左端を見ると3つ点が。どうやらHTMLのリストタグを使っているようです。そこで、ナビゲーションメニューをボタンに変更してもらいます。
後は皆さんが生成AIに聞いて色々試してみてください。とりあえず簡単なHPが出来上がりました。
尚、index.htmlのソースで <link rel=”stylesheet” href=”styles.css”>の所、フォルダに保存したCSSの名前を入れてください。そうしないとレイアウトが出てきません。
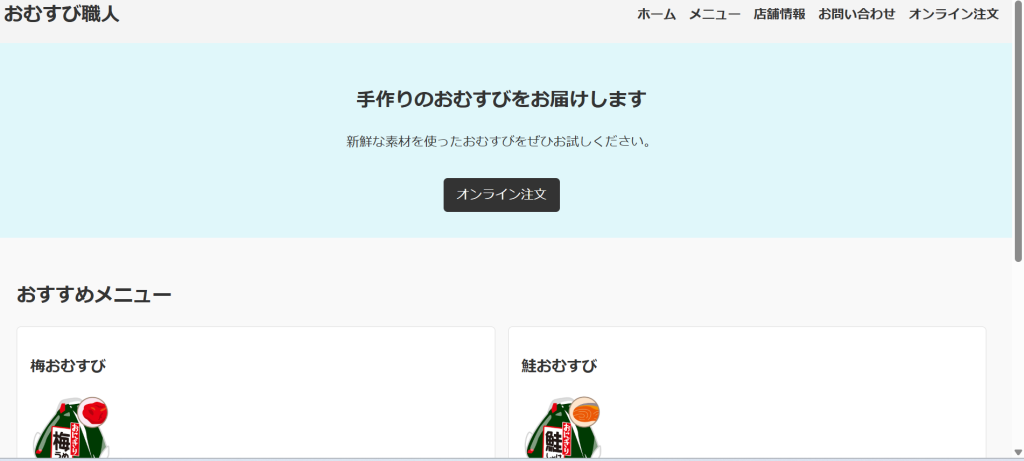
=生成AIで出来たHP見本⇩=

何より、生成AIを利用することで、HTMLやCSSのスキルがなくても、作りたいホームページに必要な各種文書が得られます。これは大きなメリット。
HTML/CSSの記述とWebブラウザでの表示を対比したり、コードの編集がWebページにどう反映されるのかを体験したりすることで、HTMLやCSSの理解も早まります。
また、HTMLやCSSに精通しているユーザーであったとしても、ゼロからコードをゴリゴリと書くのは面倒なモノ。例えば、提案書に貼り付けるスクリーンショットなど「ちょっとダミーのWebページが欲しい」なんてシーンでも生成AIは役立ってくれます。