作成中のHPが上手く行かない?
バルーンアートの世界 https://baloonart.fc2.page
最初に出てくるホームが固定されていて、固定ページで作ったホームでないものが現れます。
設定 ⇒ 表示設定 で ホームページを ホームに選択しても、何度やり直しても同じです。
フルサイト(TT3)で作ったようですが最初に作ったとき、どうもパターンを使ったのかなと思います。とにかくテーマを変えてみても何をやってもダメでした。固定ページは何個か出来ています。メニューが出てこないので次にいけません。
現在、バルーンアートの世界が何と出来ています。
ちょっと便利なプラグイン
Firelight Lightbox(旧 Easy Fancybox)
公式 Firelight Lightbox
おなじみ、Easy Fancyboxの後継版。写真ギャラリーを簡単に実装できます。画像、ビデオ、PDF、カスタム ポップアップを開きます。
記事を複製できるWordPressプラグイン Duplicate Post
「投稿一覧」及び「固定ページ一覧」に「複製」「新規下書き」という項目が追加されます。「複製」をクリックすると、記事を複製し下書き保存することができます。「新規下書き」は、記事を複製し、そのまま記事編集画面が開きます。
カテゴリの順番を変更するプラグイン Category Order and Taxonomy Terms Order
「ブログ」-ブロック「カテゴリー一覧」の表示任意の順番に並び替えます。
最近のブラウザの多国語翻訳機能
最近のブラウザの多国語翻訳機能は精度もあがり充実してきています。
各ブラウザには異なる強みがあり、概要と利用手順を示します。
- Google Chrome: 自動翻訳機能が便利。外国語のページを開くと自動で翻訳を提案。Google翻訳を使用し、多言語に対応。
右クリックしてメニューを開き「日本語に翻訳」(または「翻訳」)を選択します。これで、指定した言語にウェブページが翻訳されます。ブラウザが自動翻訳を提供している場合は、ページの上部に「翻訳しますか?」というバナーが表示されますので、そこをクリックして翻訳できます。 - Microsoft Edge: Microsoft Translatorを使用。特にビジネスや技術ドキュメントの翻訳に強み。Office製品との連携がスムーズ。
ページの上部に「このページを翻訳しますか?」と表示されるので、表示言語を選択して「翻訳」ボタンをクリックします。翻訳バナーが表示されない場合は、ページを右クリックして「ページを翻訳」を選択することもできます。必要に応じて、表示される言語を設定することができます。 - Mozilla Firefox: 高いカスタマイズ性。翻訳アドオンで機能を強化可能。プライバシー重視のユーザーに適している。
Firefoxにはデフォルトで翻訳機能が備わっていないため、翻訳アドオンをインストールする必要があります。Mozilla Firefox アドオン
検索バーに「翻訳」または「Translate」と入力し、適切な翻訳アドオンを見つけます。「To Google Translate」や「Mate Translate」などの人気アドオンをインストールします。
インストールした翻訳アドオンを使用してウェブページを翻訳します。アドオンのアイコンをクリックし、翻訳を選択します。一部のアドオンでは、右クリックして「ページを翻訳」を選ぶこともできます。 - Safari: 最新のSafariにはウェブページを多言語に翻訳するネイティブ機能が搭載。対応する言語が増加中。特定の言語のページを開くと自動で翻訳提案。Appleのプライバシー保護方針に基づき、翻訳データが安全に処理。
ウェブページのアドレスバーに小さな翻訳アイコン(通常は「aA」マーク)が表示されます。このアイコンをクリックし「翻訳」を選択します。翻訳する言語を選択します。
新しいパソコンのOneDriveについて
新しいパソコンでhtml編集をしていたところ、OneDriveがいっぱいになったと表示され保存できません。
Windows 11バージョン21H2(正式リリース)では、OneDriveがデフォルトで統合されているため、同期機能が利用可能になっています。
これにより、ファイルやフォルダのクラウドストレージへの自動同期がされOneDriveが容量不足の場合、保存が出来なくなります。
OneDriveの容量を追加することなく、この問題を解決するには次の2案があります。
- OneDriveとの同期を解除する
OneDriveの[設定]を開き、画面左側のメニューから[アカウント]をクリック
[アカウント]と表示される。[このPCからリンクを解除する]をクリック - OneDriveをアンインストールする
Window11の更新について
PCですが、サポート終了と出ています。今すぐwindow11を更新してくださいとあります。
更新して良いのか、またそのやり方が分かりません。
調べましたら下記のように出ていました。
Windows 11のサポート期限は、バージョンによって異なります。たとえば、
Windows 11 Enterpriseのサポート期限は2024年10月8日、
Windows 11 HomeとProのサポート期限は2026年10月13日です。
きっと私のPCは、10月で終わるWindows 11 Enterpriseなのでしょうね。
Windows 11の更新をしてください。手順は以下です。
- 設定を開く: スタートメニューをクリックし、「設定」を選択
- 更新とセキュリティ: 設定メニューの中から「更新とセキュリティ」をクリック
- Windows Updateをクリック: 左側のメニューから「Windows Update」を選択
- 更新の確認: 「更新の確認」をクリックし、利用可能な更新プログラムがあるか確認
- 更新プログラムのダウンロードとインストール: 更新プログラムが見つかったら、「ダウンロードとインストール」をクリックします。
PCが古い場合、そのまま更新は出来ず、USBなどのメディアを使用して、Windows の新しいコピーをインストールする必要があるようです。
「Windows 用のインストール メディアを作成する」
YouTubeのリンクをクリックしたとき画面全体に表示したい
YouTubeを埋め込みしたい場合は、ブロック「YouTube を埋め込み」で以下のように表示されます。
埋め込みではなくて、文字のリンクでYouTubeの画面を開きたい場合があります。
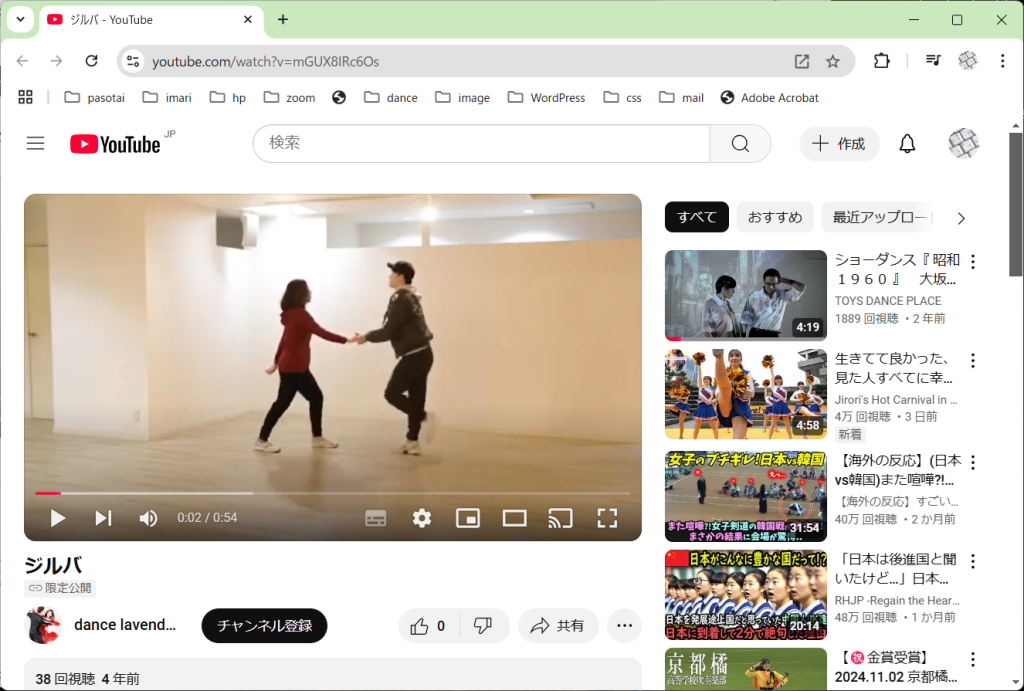
ジルバ – YouTube
↑ https://www.youtube.com/watch?v=mGUX8IRc6Os&t=6s
このようにYouTubeの画面が表示されます。(下記左)
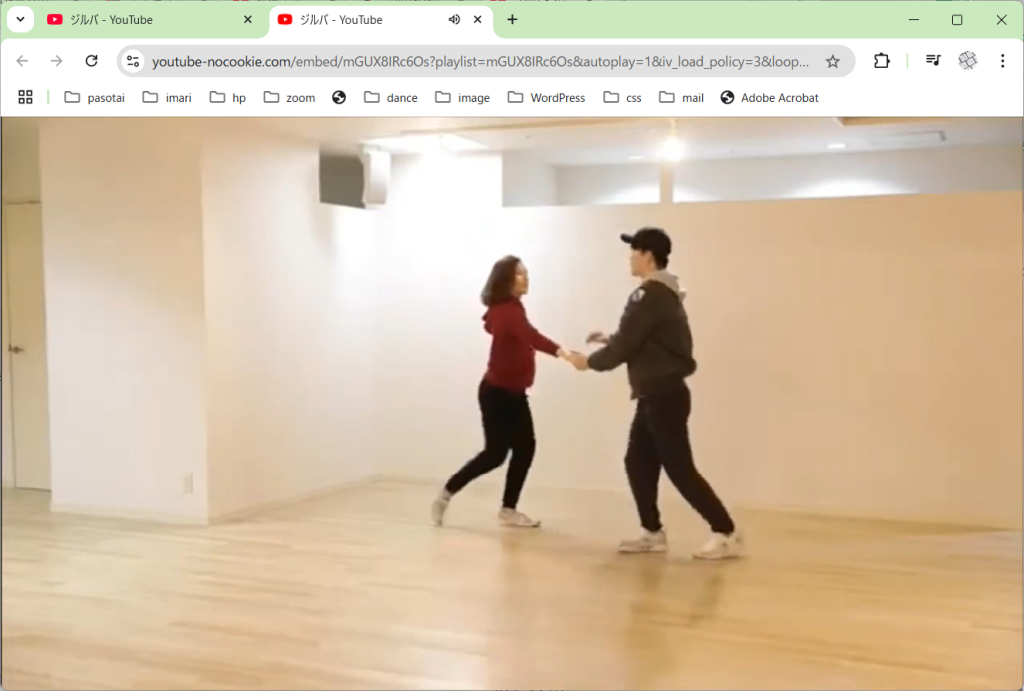
動画画面のみを全体に表示したい場合はどうすれば良いでしょうか。(下記右)


お呪いのようですが、リンクの「youtube.com」を「yout-ube.com」に変更するだけです。
ジルバ – YouTube
↑ https://www.yout-ube.com/watch?v=mGUX8IRc6Os&t=6s
この方法は「美しい手賀沼を愛する市民の連合会」ー「豊かな手賀沼をめざすデジタル教材づくり事業」にて利用しています。
作ったがHPが表示されない
新しいHPを作りましたがページが表示されません。
アドレスがなぜこんなに長いのか。リンクもスラッシュが入っってしまい消せません。
日本の文化
https://traditionbeaukimono.fc2.page/wordpress/wp-admin/post.php?post=92&action=edit
Wordが不調
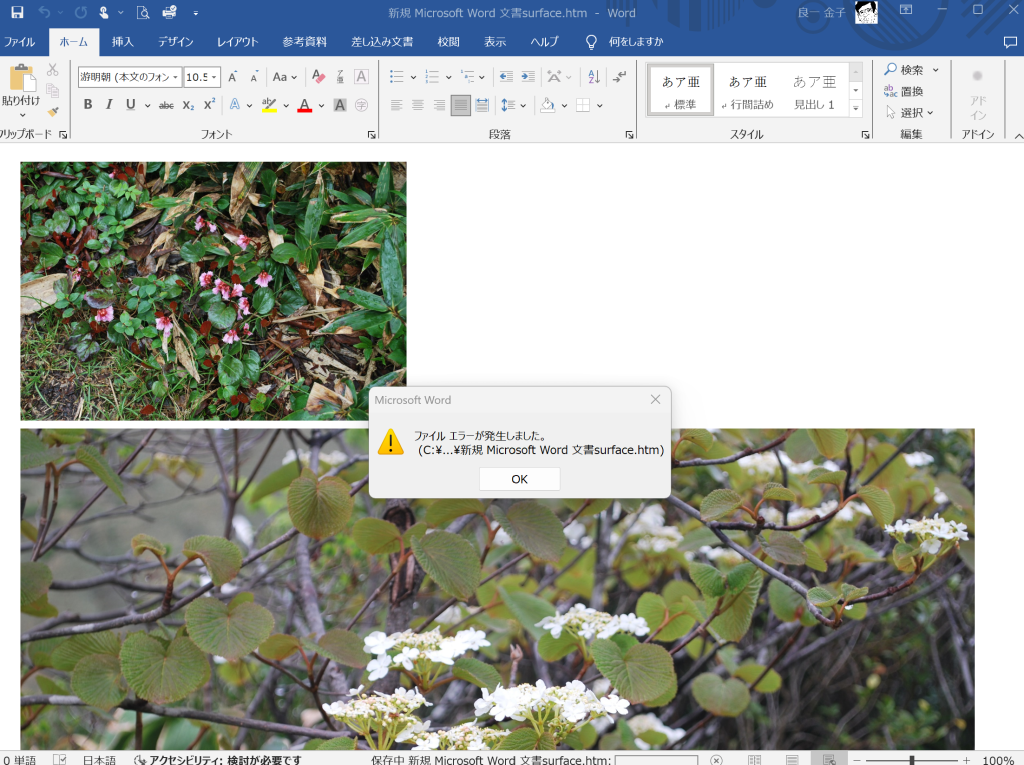
登山倶楽部のHP用に使う写真をワードで作成しているのですが、名前を付けて保存でファイルの種類を「Webページ」にしてツールで「図の圧縮」さらに「印刷用・・・・・」を選択して保存すると下記のような画面が出て先に進みません。
解決策ありますでしょうか。

Copilotに聞いてみる⇒ 「word ファイルエラーが発生しました 保存できない」
FC2でWordPress登録が上手くいかない
ワークショップ用で新たにFC2のサイトを作っておきたいと思い、
何度か挑戦致しましたが、
新規登録 wordpress を始める。次にまたwordpress を始めるをクリック
何故かwordpress 設定にならず、FC2の設定になってしまします。
登録完了と出ますが、ダッシュボードログイン画面はエラー表示になります。
以前は出来たのですが、FC2のホームページが変わったせいでしょうか?
FC2ではHTMLの場合でもFFTPを使わなくても良くなったようです。
パターン登録
WordPressのパターンを登録する手順は以下の通りです。
- 固定ページ又は投稿で、好きなブロックを組み合わせてパターンを作成します。
- 作成したパターン全体(通常グループ)をコピーします。
- [オプション]-[パターンの管理]
- [新規パターンの追加] 名前、カテゴリーを入力。[同期]を外す。[追加]をクリック。
- パターン全体を貼り付け。[保存]
これで、作成したパターンが登録され再利用できるようになります。
利用手順は、[ブロックの追加]-[パターン]。パターンを選択。
詳細な手順や画像付きのガイドが必要であれば、こちらのリンクを参考にしてください。
我孫子市民文化講座WordPress版
「我孫子市民文化講座」WordPress試作版
https://abi.sakura.ne.jp/bunkakoza2/
テーマ: X-T9 https://x-t9.vektor-inc.co.jp/
プラグイン: (今のところ以下)
Contact Form 7
VK Blocks、VK Block Patterns
VK Blocksについて詳しく説明しているサイトの紹介
Vektor, Inc.の公式サイト – VK Blocksの開発元であるVektor, Inc.の公式サイトで、プラグインの詳細やダウンロードリンクが提供されています。
Lightning VK Blocks / VK Block Patternsの使い方 – このサイトでは、VK Blocksの使い方や機能について詳しく解説しています。
WordPress.orgのVK Blocksページ – WordPressの公式プラグインディレクトリで、VK Blocksの詳細情報やインストール方法が掲載されています。
「我孫子市民文化講座」現在のHTML版
スパムメールで困ります
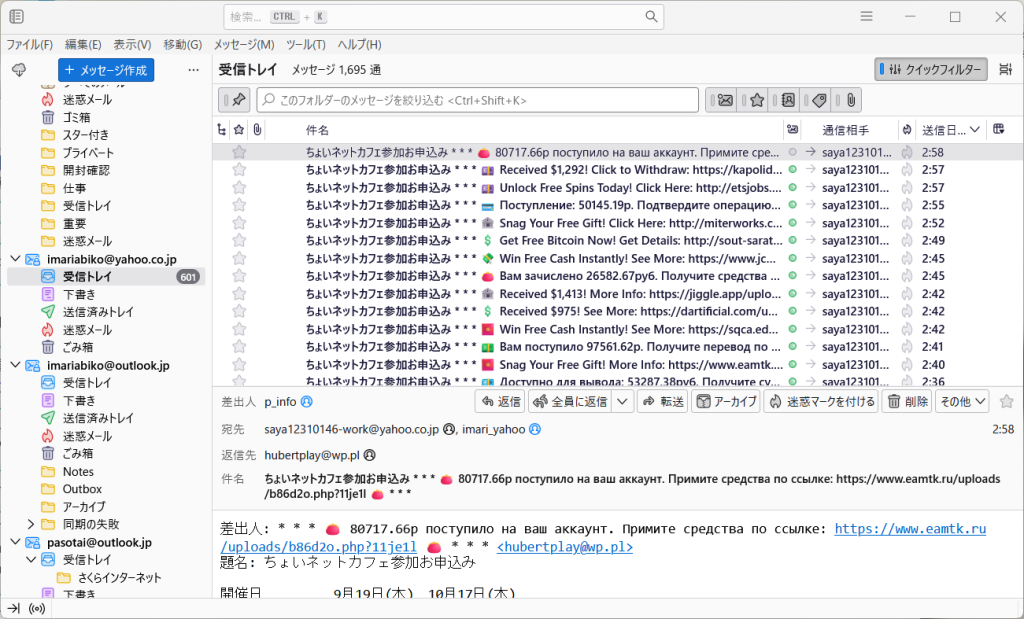
相変わらずスパムメール(迷惑メール)が多いですが、フォームメール(Contact Form 7)から大量のスパムメールが送信されてくる場合があります。
以下は、毎日何百通も送られてくるスパムメールの一例です。

当面の対策は、フォームを設置しているページの名前を変更することです。
根本的には、Google reCAPTCHA(リキャプチャ)を導入してスパム対策を強化する方法があります。
フォームメールでgmailを用いると送信されない
Contact Form 7 を利用したフォームメールの受信が出来ない問題が発生しました。
調べたところ、原因は[メール]-[送信先]に abcxyz@gmail.com みたいにgmailアドレスが設定されている事のようです。他のymailなどのメールアドレスは正常の受信できています。
このフォームメールはテスト用です。
[メール]-[送信先]→imariabiko@gmail.com,imariabiko@yahoo.co.jp
この状態で[送信]するとyahooメールには届きますが、gmailには届きません。
当面の対策はgmail以外のメールを用いる事になりそうです。
送信の控えを送るように設定してある場合は、送信者のメールアドレスがgmailの場合、やはり控えは届かないので、個別に受信したことをメールする必要があるでしょう。
解決策を紹介しているサイトのご連絡を頂いています。
https://groworks.jp/blog/5740
https://support.google.com/a/answer/11966003?hl=ja
WordPressの編集画面を日本語に戻すには
管理画面からログインしたりするとWordPressの編集画面が英文になってしまう場合があります。日本語に戻すには、以下の手順を試してみてください。
- WordPressにログイン: 管理画面にアクセスします。
- 設定メニューに移動:
左側のメニューから「Settings(設定)」をクリックします。 - 一般設定を開く:
「General(一般設定)」を選択します。 - サイトの言語を変更:
「Site Language(サイトの言語)」のドロップダウンメニューから「日本語」を選択します。 - 変更を保存:
ページ下部の「Save Changes(変更を保存)」ボタンをクリックします。
ユーザー一覧
HPワークショップへ投稿(ブログ)出来るユーザー一覧を示します。
(初期loginパスワードは a???????6 です。)
(ログインurlは https://abi.sakura.ne.jp/hpws/login です。)
abe a-b-e@r6.dion.ne.jp
gunji ab-eigunji@outlook.jp
hara takutomo_mimi_a@yahoo.co.jp
kaneko kaneko7089709@gmail.com
kawashima abby.kawashima@gmail.com
kobayashi ichigo1e@jcom.zaq.ne.jp
konishi yh5243@oasis.ocn.ne.jp
miyamoto ysykmiyamoto@gmail.com
nishino m-nishino@jcom.home.ne.jp
ofuji ofuji3255@yahoo.co.jp
sato genji_hikaru_dl@yahoo.co.jp
sasago orie-sunflower@live.jp
sengoku hksengoku@jcom.home.ne.jp
yamazoe saya12310406-work@yahoo.co.jp
画像処理
アイキャッチ画像のトリミング
パソ隊HPのアイキャッチ画像仕様は 600x300px (縦横比は1:2)となっています。
「フォト」を使って作成する手順を示します。
- エクスプローラで対象の画像ファイルをダブルクリック
- フォトが開きます。[画像の編集]をクリック
- 下中央の[自由]ボタンをクリック
- [2:1]をクリック。適切な範囲でトリミングを行い[完了]をクリック
- [保存オプション]をクリックし[コピーとして保存]をクリック
- 任意のフォルダー、ファイル名で[保存]
- […]もっと見る-[画像のサイズ変更]をクリック
- 幅を600px(高さは300pxになる)にして[保存]
Excel小技
Excelで表などをつくりPDFに出力してホームページで使う、このような場面は多々ありますが、見栄えの良い画像を作るための小技を紹介します。
セル内改行 [Alt]+[Enter]
セルの枠線を印刷しない
[ページレイアウト]タブ-[ページ設定]グループ-[シート]タブ-[印刷]欄-[枠線]のチェックを外す
[OK]ボタンをクリック
WordPress小技
リンクの簡略
固定ページや投稿ページへのリンクを貼るとき、URLは
絶対パス(例 https://abi.sakura.ne.jp/hpws/question2024/)で記述しますが、
リンク先URLをコピーしていなくてパーマーリンクが分かっている場合は、
相対パス(例 .question2024)で記述する事も出来ます。
ログインパスワードの変更
ユーザーが[管理者]であれば、
[ユーザー]メニュー-[プロフィール]で画面最下部の[新しいパスワード]欄に、半角英数でパスワードを入力し[プロフィールを更新]ボタンをクリック。
ユーザーが[編集者]や[投稿者]の場合は、
ログイン画面で[パスワードをお忘れですか?]をクリック。[ユーザー名またはメールアドレス]覧をを入力し[新しいパスワードを取得]をクリック。
登録メールアドレス宛に件名「ブログ名:パスワードのリセット」のメールが届くので、記載のURLをクリック。
[新規パスワード]覧に新しいパスワードを入力し[パスワードを保存]をクリック。
[パスワードをリセットしました。]と表示されたら完了。
パソ隊HPの構成について
パソ隊HPの障害と復旧
パソ隊HPの障害と復旧について
バックアッププラグイン BackWPup
https://ja.wordpress.org/plugins/backwpup/
パソ隊HPブログ
パソ隊HP、ブログ見本を作成しました。全てブロック編集にしています。
仕様ブロックは[リスト項目][段落]です。
アイコンフォントを表示するクラスを[カスタム HTML]で設定しています。[高度な設定]-[追加 CSS クラス]にfont1~font5のクラスを指定することでアイコンフォントを表示できます。
