パソ隊ホームページ「研修会」について
(パソ隊ホームページ→研修→研修会→スマホ・プログラミング・画像動画編集加工・レベルアップ)
<画面構成>

① 研修会 見出しH2 追加CSS hbottom
② 参加できるのは・・・ 段落
③ 区切りマーク カスタムhtmlを追加
<span class=”divider”></span>
④ 4つのタブ カスタムhtml
※タブ機能の作り方はこちら
⑤ Python(パイソン)研修会 見出しH3
追加CSS hleft mt1
⑥ 画像
ブロック追加→画像→右寄せで画像を配置
追加CSS is-resized imgright
⑦ 2024年度のプログラミング研修会は・・・
段落
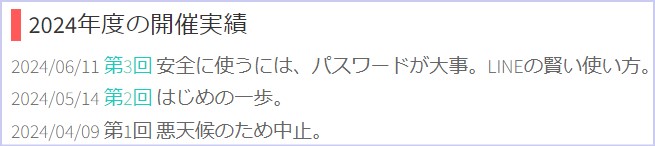
⑧ 2024年度の開催実績 見出しH5
追加CSS hleft mt05 mb05
⑨ 2024/06/25 第1回・・・ 段落
追加CSS date
<追加CSSについて>
<mt1,mb05,mt05>
.mt1{margin-top:1.0em!important;}
.mb05{margin-bottom:0.5em!important;}
.mt05{margin-top:0.5em!important;}
<hbottom>
.hbottom, .htop {
color:#333;
position:relative;
}
.hbottom:after {
bottom:-3px;/-5px;/
content: “”;
height:4px;
left:0;
position:absolute;
width:65px;
background:#ff5959 none repeat scroll 0 0;
<divider>
span.divider, span.divider2{
height: 10px;
background:#ff5959;/#22a3df;/
border-left:15px solid black;
display:block;
margin:20px auto;
width:30px;
position: relative;

border-left→左の赤い縦線
padding-left→左の境界線と文字の隙間
<hleft>
.hleft {color:#333; padding-left:5px; border-left:7px solid #ff5959;}
<date>
p.date,.date p{margin:0.25em 0px;padding-left:5.0em;text-indent:-5.0em}

<開催実績の追加>

- 予め、追加したい回のブログを開き、urlをコピーしておきます。
- 会員の広場のブログからログインし、固定ページ→研修会の編集画面に入ります。
- 追加したい箇所の開催実績の1行を選択します。
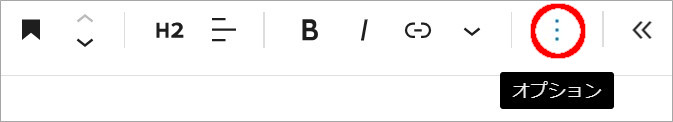
- 右の図Aの3つの点がオプションアイコンです。
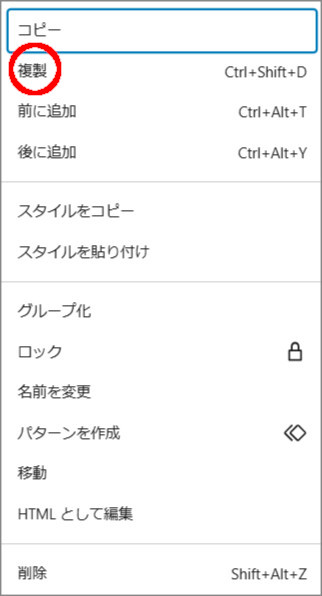
オプションアイコンをクリックすると図Bのドロップダウンメニューが表示されます。 - ドロップダウンメニューの中の「複製」をクリックすると選択した行と同じものが出来ます。
- 日付 回数 内容を変更します。ブログにリンクを貼るのでここに記入する内容はテーマなどを抜粋して、1~2行にまとめます。
- ブロックがグループ化されている場合は、追加CSSを記入しなくてもOKです。
グループ化されていない場合は、高度な設定の中の追加CSSに「date」と入れます。グループ化したい行を選択し、グループ化しておくと次からは追加CSSを入れなくてもOKです。
図A

図B

<リンクの貼り方>
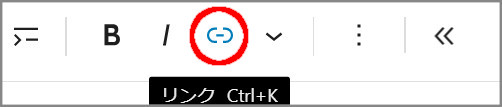
- 「第〇回」の部分を選択し右の図1のリンクをクリックします。
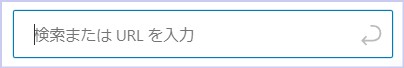
- 予めコピーしておいたurlを右の図2の入力欄に貼り付け、Enterキーを押します。
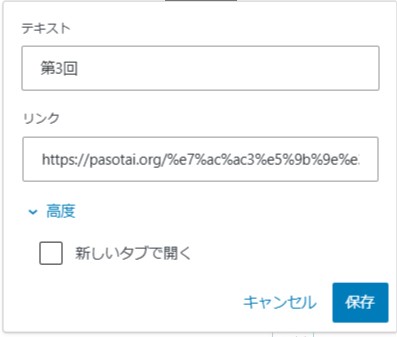
- リンクを貼った所をクリックすると、下の図3が表示されます。鉛筆マーク(編集)をクリックすると、下の図4が表示されます。
- 「高度」をクリックすると下の図5が表示されます。
- 「新しいタブで開く」にチェックを入れ、保存をクリックして、完了です。
図1

図2

図3

図4

図5