1.フルサイト編集例
1.1 2023年度ホームページ講座の案内
これはフルサイト編集で 下記3種類のテンプレート
①トップページ………ヘッダーあり 個人HPのサイドバー
②HPワーキンググループ………ヘッダーなし ワーキンググループ用サイドバー
③HPワーキング勉強会………ヘッダーなし 勉強会用サイドバー
1.2 パソコン楽しみ隊
フルサイト編集ではない 全ページとも同じサイドバー(ウィジェットで定義)
ヘッダーの画像はアップロード済みヘッダーをランダムで表示。
<==外観→ヘッダー→ヘッダー画像→ で指定。(このテーマでの提供?)
テーマHuemanのヘッダー画面の特徴<==AIで調査
ヘッダー画像の設定: ヘッダーに画像を追加でき、「ヘッダーバナー画像を使用する」オプションで調整可能。
サイトタイトルとキャッチフレーズ: ヘッダーにタイトルやキャッチフレーズを表示するか選択可能。
1.3 我孫子登山倶楽部 2018年10月新装
フルサイト編集ではない 全ページとも同じサイドバー(ウィジェットで定義)
トップページにだけヘッダースライドがついている。
<==難しい(php でオウンコーディング) しかしフルサイト編集では超簡単。
1.4 新ミニ奥多摩の四季 Wordpress6.6.2(Twenty Twenty-Four)
これはフルサイト編集
トップページ用 1月~12月用 その他用 3種類のテンプレートがある。
1.5 ちょっと脱線して スライダーボックスの紹介
①我孫子登山俱楽部HPでは PHPで作成してたのが、フルサイト編集では簡単に出来る。
②まずはプラグイン VK Block 及び VK Block Patterns をインストールする。
VK Blocks ブロック一覧
③実際の構築には、下記動画を参照。
VK Blocks スライダーブロック解説 5分36秒
Lightning G3 のスライドを VK Blocks Pro のスライダーブロック~ 10分43秒 こちらの方がわかりやすい。
④ホームページWG研修会メンバーの作品 の中にも使用例が多々あり。
2.フルサイト編集とは
フルサイト編集とは <==参照
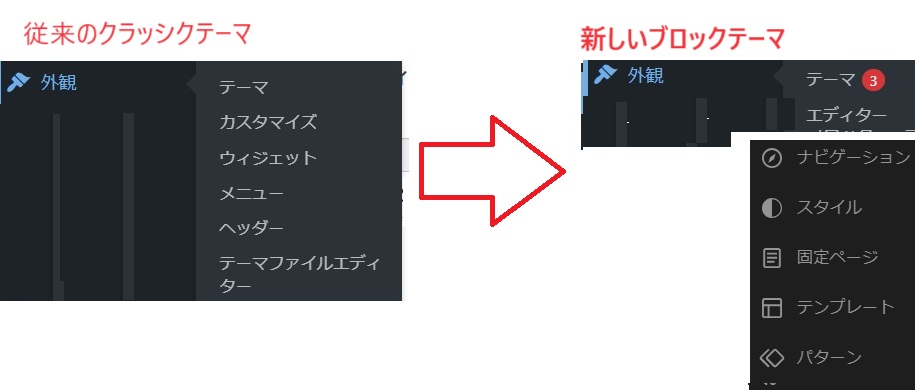
①クラシックエディター==>ブロックエディター(Gutenberg) 2019年から
==>サイトエディタ(フルサイト編集)………ブロックエディターで編集できる範囲が広がった。
②下図のテンプレートパートの他に パターンが追加された。
パターンの一部がテンプレートパート


2.1 アイキャッチ画像
①アイキャッチ画像の位置は、テンプレートで指定する。
②アイキャッチ画像の画像は、固定ページで指定する。
③アイキャッチ画像のオーバーレイの不透明度等は、テンプレートで指定する。
④アイキャッチ画像の位置を、テンプレートで指定してなくても、
アイキャッチ画像の画像は、固定ページで指定できる。しかし表示されない。
◎実演してみる。 ここ (test1)を参照。
⑤同様な事は、タイトルにも言える。
テンプレートで指定してないと、固定ページで指定できない。
◎実演してみる。 ここ (test3)を参照。
3.WordPress6.8 と Twenty Twenty-Five
WordPress6.8は2025年4月15日にリリース。
WordPress6.8を試してみよう(Twenty Twenty-Five) (YouTube編) 54分12秒
WordPress 6.8で気になる新機能
尚 以前の WordPress6.3 と Twenty Twenty-Three については、←をクリック
3.1 固定ページの変更

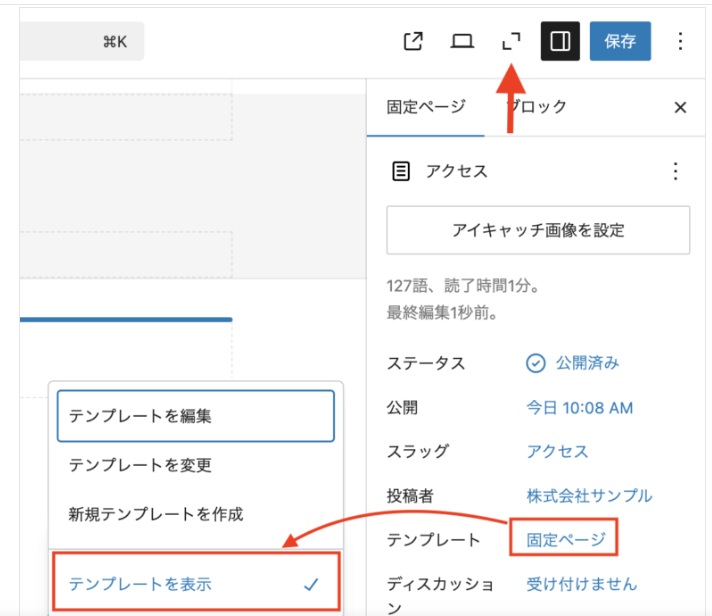
①ズーム
「テンプレートを表示」を有効にするとトグルが出てきました。
現時点では「テンプレートを表示」が無効だと、ズームアウトも無効になってしまうようです。
②テンプレートの変更<==入れ替え
③テンプレートの表示をオプションで指定出来る。<==新機能
ズームをONにするとズームアウトされてページの内容を広範囲に表示できるため、パターンの追加、シャッフル、移動、削除などがしやすくなります。トグルをクリックしてON/OFFを切り替えられられます。パターンを構成する各ブロックを編集する際は、ズームアウトをOFFにして作業します。
3.2 スタイルの利用
①ホームページ全体でスタイルを指定できる。
②個別のページでもスタイルを指定できる。
③見出しブロック・段落ブロック・画像ブロックでスタイルを
◎実演してみる。 ここ (test2)を参照。
④エディター==>スタイル の次に表示される画面が、
WordPress6.7 とWordPress6.8 とで異なる。
⑤カラーパレットで4色並んでいるのは何?<==AIで調査。
背景色(Background)— サイト全体の背景に使用される基本色
テキスト色(Text)— 記事やコンテンツの文字色
リンク色(Link)— ハイパーリンクの色(通常は青系が多い)
アクセント色(Accent)— ボタンや強調部分に使われる色
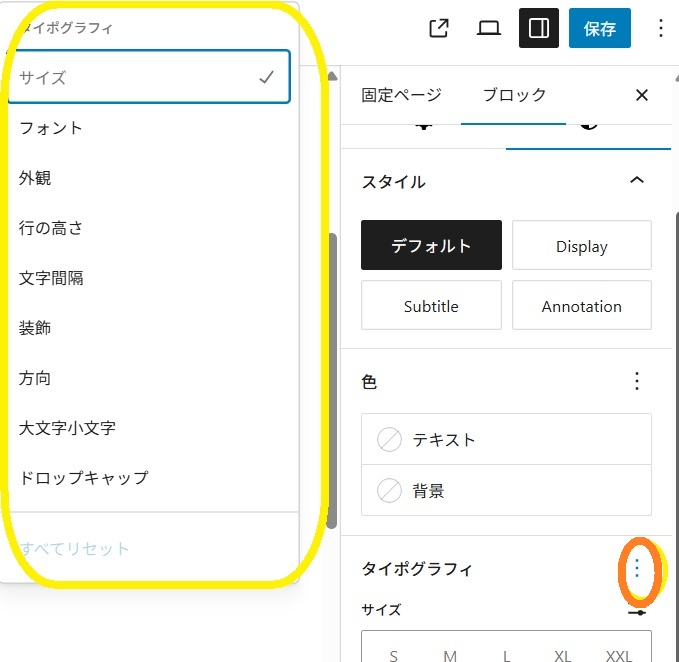
3.3 タイプグラフィの設定

左図のタイプグラフィの3点(赤丸)をクリックすると、
(黄色枠内の)サイズ・フォント・行の高さ 等が指定できる。
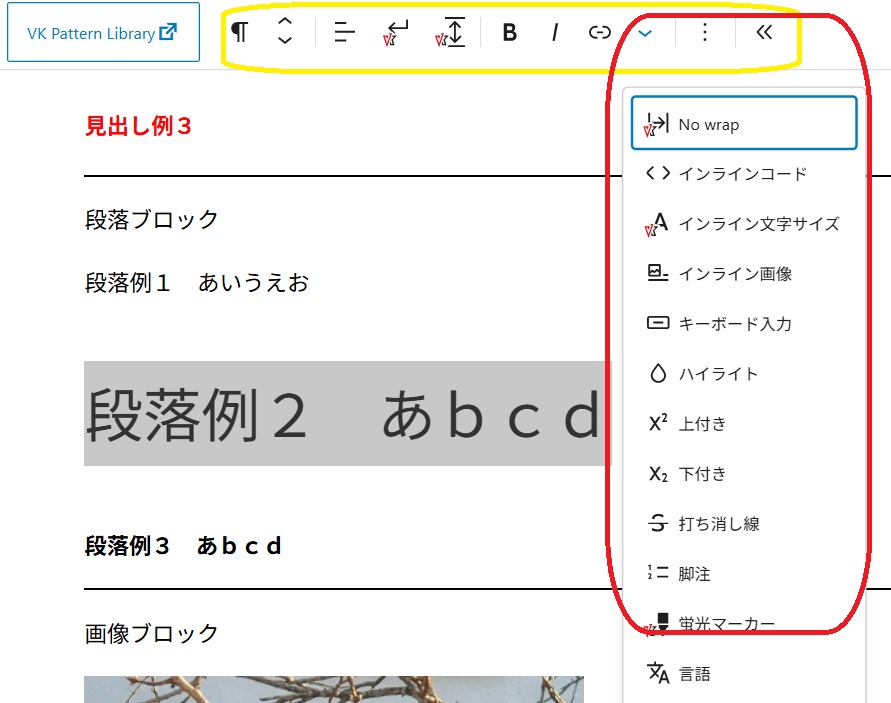
3.4 ブロック ツールバーの使用

ブロックの上にあるツールバーで、次のいずれかまたは複数を選択します。
太字 (B) : テキストを太字にします。
斜体 ( I ) : テキストを斜体にします。
詳細(下矢印) アイコン をクリックして、次を選択します。
取り消し線 (S) : テキストに取り消し線を引きます。
追加の書式設定オプション。・・・
3.5 コンテンツブロック・サイドバーの設定
「旧ミニ奥多摩の四季」で実演してみる。 5.2 を参照。
4.パターンの利用
・従来のテンプレートパーツ
4.1 非同期パターン
・投稿 あるいは 固定ページ あるいは テンプレートを作成する際 利用できる。
4.2 同期パターン
・ある固定ページよりあるパターンを変更すると、
そのパターンを使用している別の固定ページも自動変更される。
・WordPerss ブロックの使い方(WG) と WordPerss ブ~(勉強会) は、同期している。
・その他(WG) と その他(勉強会) は、同期している。
◎実演してみる。 WordPress 設定資料 を、WGと勉強会とで同期させる。
5.「ミニ奥多摩の四季」制作記
5.1 「新ミニ奥多摩の四季」
①テーマは Twenty Twenty-Three (WordPress6.6)
②「思い出の山行」では、YouTube動画を多数リンクしている。
尚 YouTubeで”西野雅実”で検索した動画が、トップページの下部で見れてます。
③「年賀状」では、LINEで送られてきた動画を表示している。
パソコンにLINEをインストールして、動画を一旦パソコンにロードしている。
パソコン版LINEを稼働するには、スマホで認証をします。
④他の人のHPも鑑賞しましょう。
メンバーのWordPress サイトの作成例
5.2 「旧ミニ奥多摩の四季」
①テーマは Twenty8teen==>Twenty Twenty-Five(WordPress6.8)
ホームページの名前は「旧~」で表示内容は古い。
だが、WordPress6.8 及び テーマは最新版。
②テーマを変えたら、サイドバーが表示されなくなった。
==>サイドバーの復元
◎実演してみる。 ここ (1月)を参照。
③スライダーボックスのインストール
◎実演してみる。 ここ (test0)を参照。==>2025.6/16 説明するのを忘れた。
④YouTube動画の再登録も
◎実演してみる。 ここ (ホーム)を参照。
6.その他 参考資料等
6.1 復習するのにおすすめ
WordPress 設定資料
サイトのスタイル設定
サイトエディターを使用する
6.2 WordPerssブロックの使い方
WEBST8 ウェブストエイトチャンネル提供の Youtube 教材 <== おすすめ
6.3 疑問点 等
①Create Block Theme が作動しない?
フルサイト編集のテーマでは、child を作成する必要はない。
だからCreate Block Theme は使わない。
②シンフリーサーバー の期間延長の方法?
「Xfree」は2025年7月31日をもってサービス終了いたします。
無料レンタルサーバーサービス「Xfree」は、
2025年7月31日をもちましてサービス提供を終了させていただきます。
現在ご運用中のWebサイトにつきましては、2025年7月31日までに
無料でご利用いただける「シンフリーサーバー」や「XServer Static」などの
他サービスへの計画的な移行をご検討くださいますようお願い申し上げます。
詳細については、関連ニュース<==ここをクイック をご参照ください。
以上