「ふれんず」の画像と「つくばね通信」の掲載を行ないます。
今回の更新ではフォルダ「tsukubane20220430」にある次の5つのファイルを更新します。
更新をする前に、更新するファイルをそれぞれコピーし、名前に更新日を付けておきます。
(例:friends20221021.html)
friends.html・・・ふれんずの活動状況
gallery.html・・・つくばねギャラリーのふれんずの活動状況
commun.html ・・・つくばね通信
index.html ・・・新着情報
sidebar0.js ・・・更新日時
<<ふれんず>>
資料:画像5枚と「4月コメント.txt」
1. 画像サイズの縮小をします。
①5枚の内4枚はサイズ縮小済でフォルダ「resize」に保存してあります。
縮小していない「IMG_0327.JPG」をペイントで開き、サイズを変更して下さい。
サイズ変更→単位はピクセル→縦横比を維持→長辺を800pxにして縮小します→OK
ファイル→名前を付けて保存→jpg画像にして、フォルダ「resize」に保存をします。
②縮小した画像5枚のファイル名を「202204friends01.jpg ~202204friends05.jpg」に変更し、img/friends/gallery に保存します。
2. ふれんずのページの「活動状況」を更新します。
friends.htmlをテキストエディター(TeraPadなど)で開きます。
①51行目の修正。2022年2月度→2022年4月度
②54行目の修正。2月節分→新年度スタート!
③56行目から59行目の各行に画像のファイル名が2ヶ所ずつあります。
前項1-②で保存したファイル名に変更し、titleを「新年度スタート」に変更します。
④2月は画像4枚でしたが4月は5枚になるので59行目をコピーし60行目に貼り付けます。
⑤60行目も画像のファイル名を変更します。
⑥63行目の<p class=”mb0″>と</p>の間のコメント部分を添付資料の「friends.txt」に記載の文章に変更します。
⑦活動状況2022年1月度の行の頭に !– を入れて非表示にします。
⑧修正が完了したら、上書き保存をし、ブラウザーで開いて確認をします。
問題がなかったら、friends.htmlは完了です。
⑨同じソースをgallery.htmlで使うので、51行目の<h4 class から 73行目の<div class=”spacer1 clear”></div>までをコピーします。
<<ふれんずギャラリー>>
1.つくばねギャラリーのふれんずのページを更新します。
gallery.htmlをテキストエディター(TeraPadなど)で開きます。
①Ctrl+Fで ふれんず を検索します。F3で検索を進めていき、1227行目の、<!–ふれんず–> に移動します。
②1232行目からが、2022年2月度なので、その上の部分に前項2-⑨でコピーしたソースを貼り付けます。
③貼り付けたソースの <div id のidの前にアンダーバーをつけます。
<div id=”square2″ class=”md-o5 xs-o8″>
↓
<div _id=”square2″ class=”md-o5 xs-o8″>
④貼り付けたソースの<a class=”friends1″ の数字の1を9 に変更します。(全部で5ヶ所。これはスライドショーに関係します。)
⑤ギャラリーは最新の10件のみ表示しますので、11件目の2021年5月度活動の行頭に !– を加筆し非表示にします。
⑥修正が完了したら、上書き保存をし、ブラウザーで開きます。画像をクリックしてスライドショーが正しく表示されることも確認して下さい。
<<つくばね通信>>
資料:フォルダ(tushin)の中のWordファイル(1-8.docx、2-7.docx、3-6.docx、4-5.docx、)
1.pdfファイルの準備:4つのWordファイルを一つにまとめ、pdfファイルにします。
①1-8.docxを開き、名前を付けて保存します。(名前: tushin2211.docx )
②ページの右下(ページの最終部分)でクリック
レイアウトタブ→ページ設定の区切り→セクション区切り(次のページから開始)
③次ページの行頭で挿入タブ→テキストグループの「テキストをファイルから挿入」をクリックし、「2-7.docx」を挿入します。同様にして「3-6.docx」「4-5.docx」を挿入します。
④つくばね通信は両面印刷(中綴じ)されますので、フッターのページの表示を確認します。
1ページ目 8 1
2ページ目 2 7
3ページ目 6 3
4ページ目 4 5
⑤確認が出来たら上書き保存し、pdfファイルにエクスポートします。
名前を tushin2211.pdf にして /doc/home/tushin に保存します。
2.つくばね通信のページに掲載する画像ファイルとコメントの準備
①つくばね通信の1ページにある11月のイラストを右クリックし、図として保存します。
名前を tushin2211.png にして /img/home/tushin に保存します。
②1ページの「はるか 三代」さんのコメントを上から8行目までをコピーしテキストエディター(TeraPadなど)で保存しておきます。
3.つくばね通信のページを更新します。
commun.htmlをテキストエディター(TeraPadなど)で開きます。
新旧の通信の入れ替えを次のように行ないます。
①48行目から51行目をコピーし、65行目に貼り付けます。
②48行目のpdfファイルの名前を変更します。tushin2204.pdf→tushin2211.pdf
③49行目のpngファイルの名前を変更します。tushin2204.png→tushin2211.png
④50行目の発行月を変更します。2022年4月発行→2022年11月発行
⑤52行目の<p class=”clear _dropcap”>から59行目の<p class=”textright mb0″>の間のコメントを前項2-②で保存したコメントに変更し、<p class=”textright mb0″>と </p>の間の名前を(はるか 三代)に変更します。
⑥「過去のご紹介」は10件を表示しますので、古い2020年7月の部分のdiv classの前に !– を加筆し、非表示にします。
⑦tushinのpdfファイルは、48行目でサーバー上に置いたものを見に行くように設定されていますが、今回はローカルで保存し、皆さんがそれぞれリンクを確認できるよう、次のようにソースの変更をして下さい。
href=”http://tukubanekai.sakura.ne.jp/doc/home/tushin/tushin2211.pdf”
↓
href=”doc/home/tushin/tushin2211.pdf”
⑧修正が完了したら、上書き保存をし、ブラウザーで開きます。
「つくばね通信2022年11月発行」をクリックしてpdfが開くことも確認して下さい。
<<トップページの新着情報>>
index.htmlをテキストエディター(TeraPadなど)で開きます。
①今回更新する内容とほとんど同じ84行目~85行目をコピーし、75行目の <tr><td>2022/04/29</td>・・・・・の上の部分に貼り付けます。
つくばね通信も2022/04/05の行を同様にコピーし、貼り付けます。
②新着情報のテーブルの修正
1行目の日付を変更します。22/03/09→2022/11/28
1行目の活動内容を変更します。
(1月公園活動、2月節分)→(4月度始動)
2行目の活動内容を変更します。
(1月公園活動、2月節分)→(4月度始動)
(4月度始動)の後ろの</td></tr>は削除します。
3行目のはじめのソースを変更します。
<tr><td>2022/04/05</td><td>→<br>
3行目の号数に変更します。
2022年4月号を掲載しました。→2022年11月号を掲載しました。
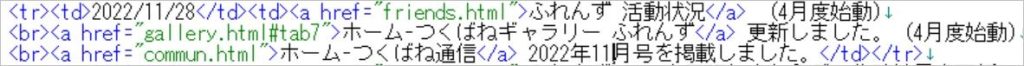
変更後は下のようになります。

③新着情報は最新の12件のみ表示しますので一番古い部分(2022/02/04のホーム-つくばね通信)の行の初めに !– を加筆し非表示にします。
④修正が完了したら、上書き保存をし、ブラウザーで開きます。
更新した新着情報をクリックし、リンクすることも確認してください。
<<サイドバーの更新日時>>
jsフォルダーの中の「sidebar0.js」をテキストエディター(TeraPadなど)で開きます。
①47行目の更新日を変更します。
2022/04/29 → 2022/11/28
②修正が完了したら、上書き保存をし、ブラウザーで開いて確認をします。
以上で更新は完了です。