ホームページとは
パソ隊のHPなど各HPを見てみる。
ヘッダー、サイド、本文、フッターなどレイアウトについて説明。
HTML WordPress の 違いと説明。
準備
①Wi-Fi パソ隊のWi-Fi(楽天モバイル)をインストール
実習
webページ作成入門のテキストを配布・・・テキストに沿って始める。
1,フォルダを作る 名前変更 2024HPWG
①2024HPWGのフォルダをクリック・・・中身は空です。

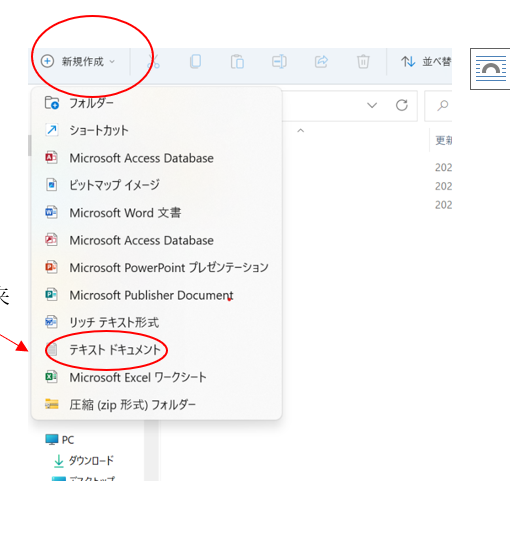
②新規作成ボタンをクリック
③テキストドキュメントをクリック
新規テキストドキュメント.txt フォルダが出来る。
↓
④上記フォルダを右クリック 名前を変更 test.html にする。注)拡張子 .txt ⇒ .html
⑤test.html を右クリック メモ帳で編集をクリックします。
<!DOCTYPE html>
<html>
<head>
<title>4月の学習</title>
</head>
<body>aaaaaa,111111
</body>
</html>
⑥上書き保存か保存
その他
①カレンダーの書き込み方
③ブログの書き方・・・・川口さんから新たにブログ見本が届きました。
<ブログ見本の説明> 右図参照
ダッシュボード
投稿クリック ブログ見本が一番上にある。クリックして編集ページ
オプションをクリック 全てのコンテンツをコピー。
新規投稿を追加をクリック
新たなページに 貼り付ける(CTRL+V)内容を修正。
④メール添付について
メールに添付されたファイルを保存しておく。
方法として
a.添付されたファイルの上で右クリック 保存場所を開いて保存をクリック
b.添付されたファイルをそのままデスクトップにズルズルともっていく。


以上