https://abi.sakura.ne.jp/hpwg/2022contents/
https://pasotai1.jimdofree.com/
https://kumano3.wp.xdomain.jp/
https://abi.sakura.ne.jp/hpwg/2022exterior/
固定ページ
以下5つの固定ページを作成
ホーム(home)、お食事(meat)、お部屋(room)、お問い合わせ(contact)、ブログ(blog)
アイキャッチ画像
ホーム → 背景1.jpg お食事 → 背景2.jpg お部屋 → 背景3.jpg
お問い合わせ → 背景1b.jpg ブログ → 背景1c.jpg




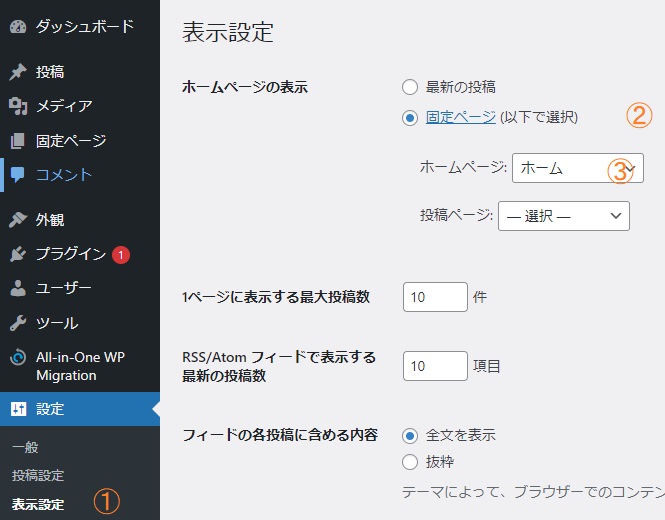
ホームページ設定
メニュー(Twenty Twenty-Twoの場合)
外観 → エディター → テンプレートパーツ → ヘッダー ~ をクリック
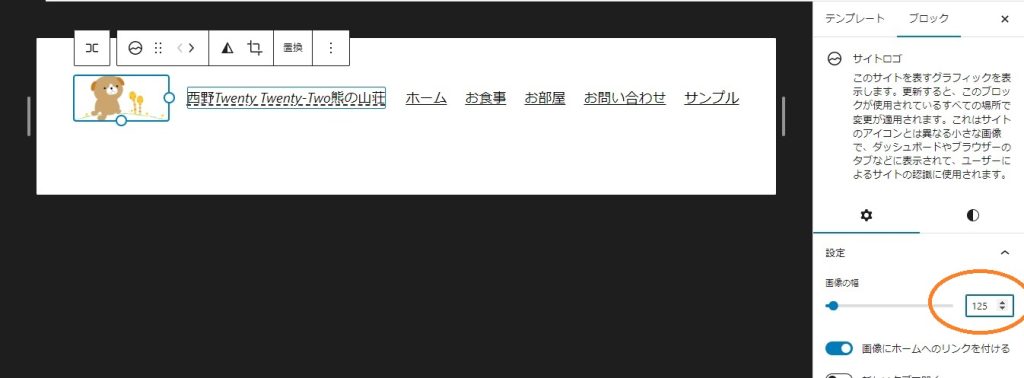
サイトロゴの設定はここで行う。………ロゴ.pngロゴの幅 150
サイトアイコンはロゴと同じになってしまった??
サイトのタイトルが自動表示される??





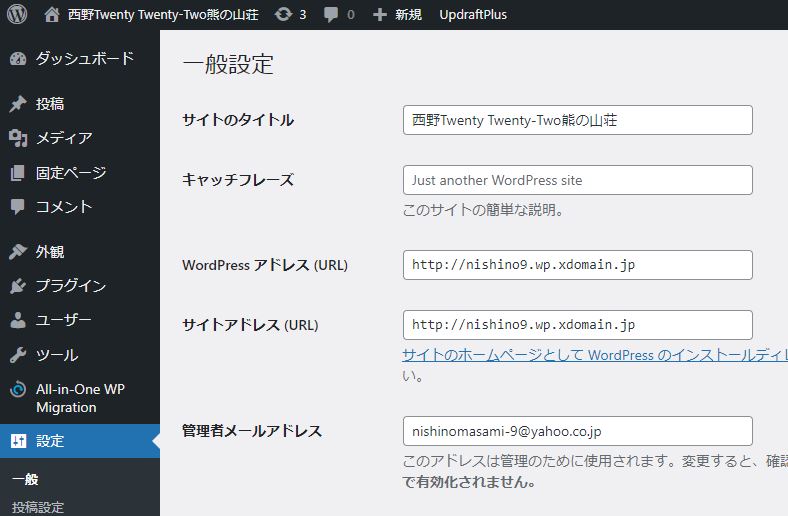
サイトの基本情報(Twenty Twenty-Twoの場合)
ロゴ ロゴ.png
ロゴの幅 150
サイトアイコン ファビコン.png
ヘッダー画像(???)
アイキャッチ画像で ホーム → 背景1.jpg この後どうするの?
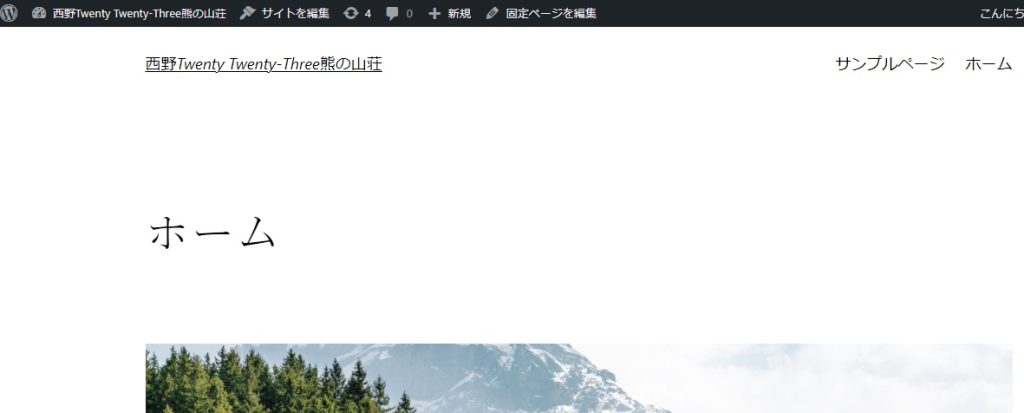
クマの山荘へようこそ…素晴らしい自然との共存を願って…
[外観]-[カスタマイズ]-[ヘッダー画像]
[新規画像を追加] → 背景1b.jpg
[新規画像を追加] → 背景1c.jpg
[アップロード済みヘッダーをランダム表示]
アイキャッチ画像(???)
アイキャッチ画像で この後どうするの?
お食事 → 背景2.jpg MEAT お食事
お部屋 → 背景3.jpg ROOM お部屋
[外観]-[カスタマイズ]-[ホームページヘッダー]
[ホームページヘッダーを有効にする]
[新規画像を追加] → 背景1.jpg
見出し クマの山荘へようこそ
テキスト …素晴らしい自然との共存を願って…
サイドバー(Twenty Twenty-Twoの場合)
1.まずはサードバーの領域の設定
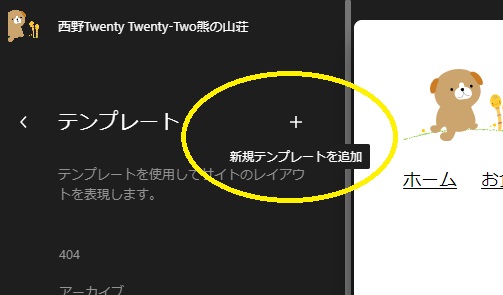
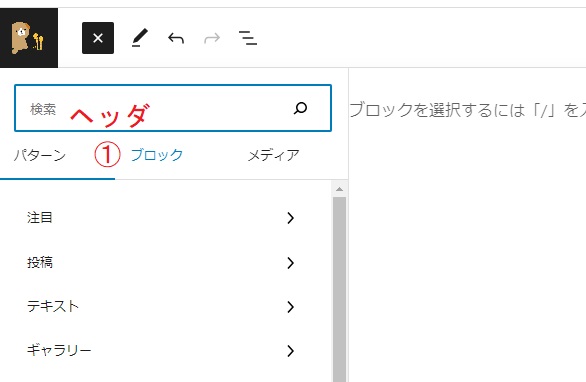
①[外観]-[エディター]-[テンプレート]-+[新規テンプレートを追加]-[カスタムテンプレート]
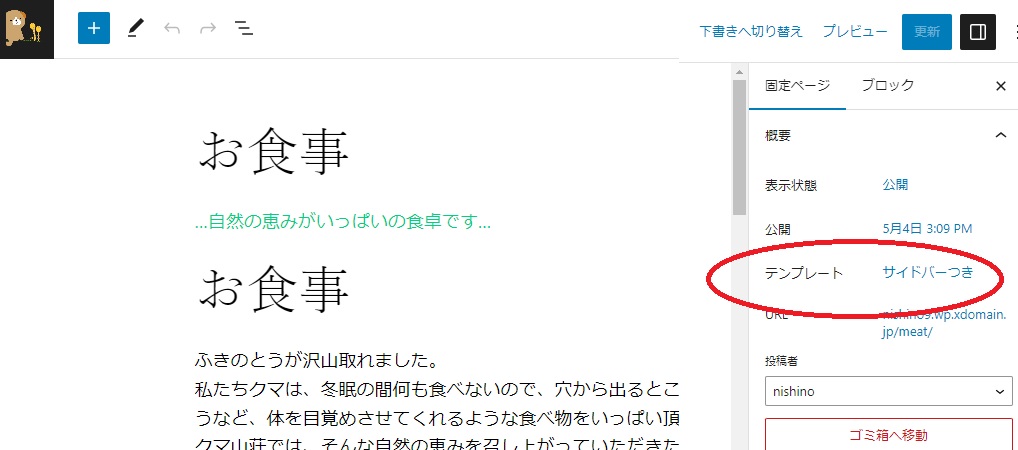
==>サイドバーつき




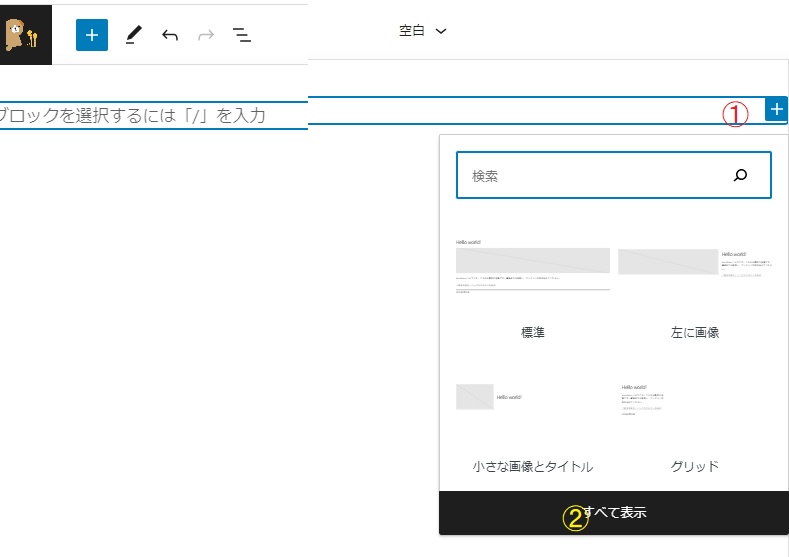
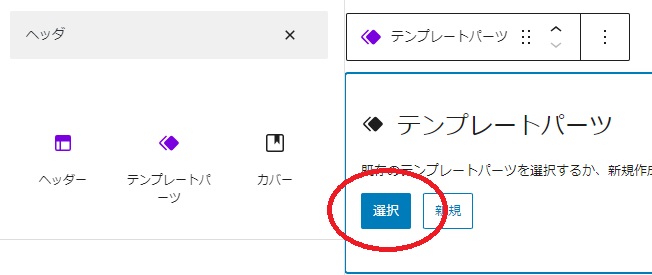
②ヘッダーの挿入




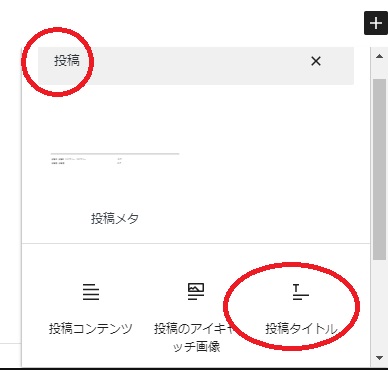
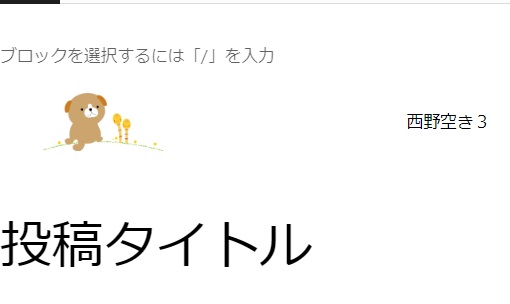
③投稿のタイトル 及び アイキャッチ画像 の挿入




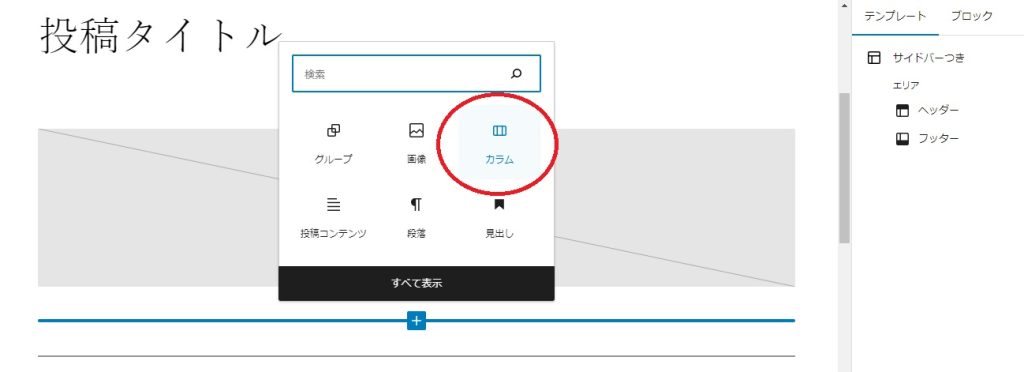
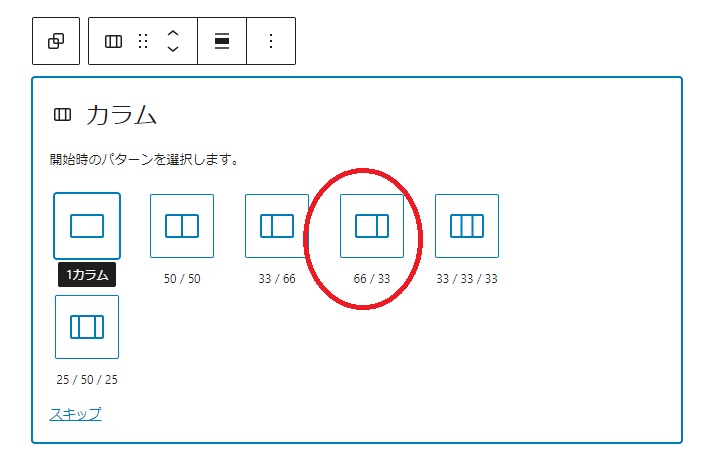
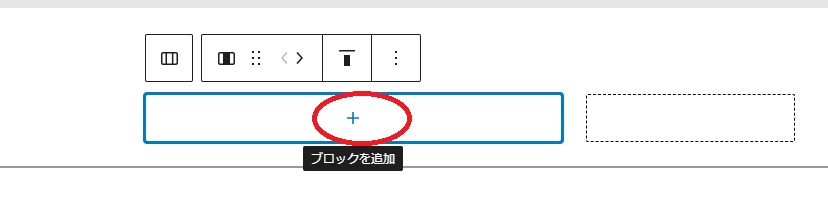
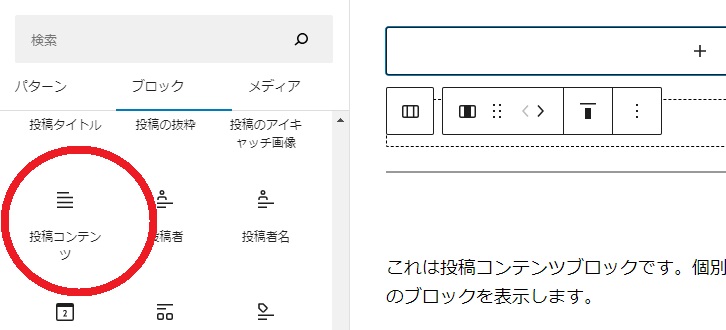
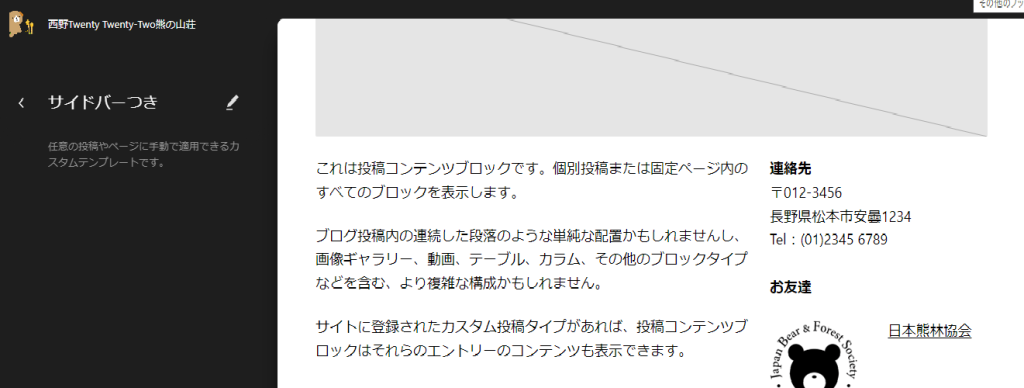
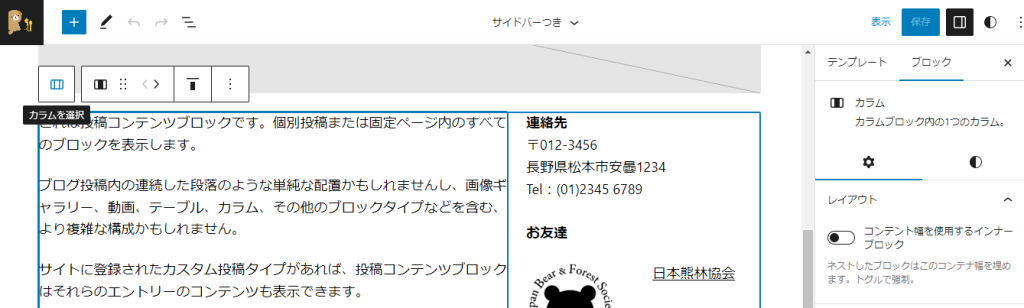
④[66/33のカラムブロック追加]-[投稿コンテンツブロックの追加]




2.いよいよサイドバーの内容の登録
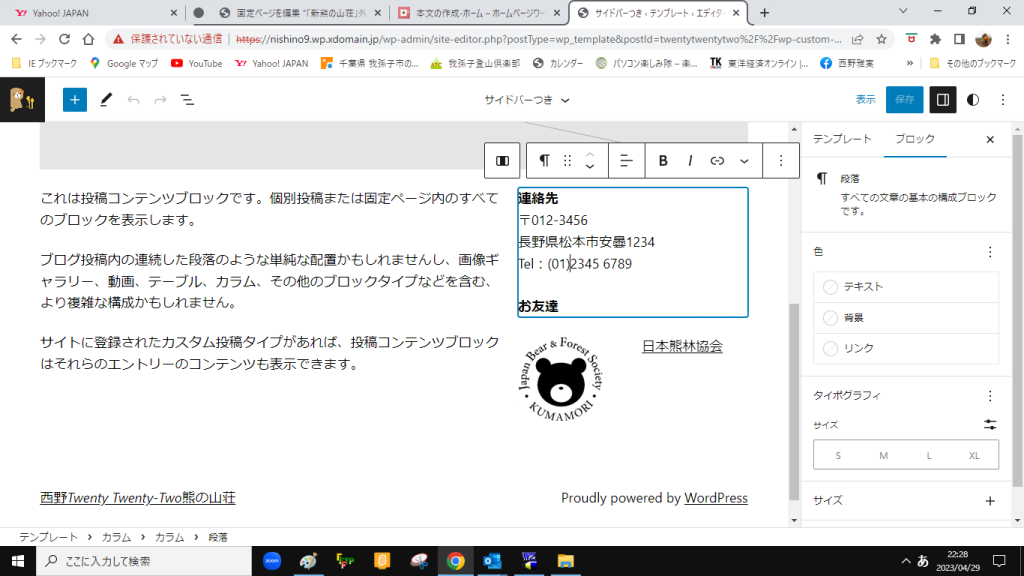
①連絡先 見出し H3、段落 18px
〒012-3456
長野県松本市安曇1234
Tel:(01)2345 6789
②お友だち 見出し H3、段落 18px






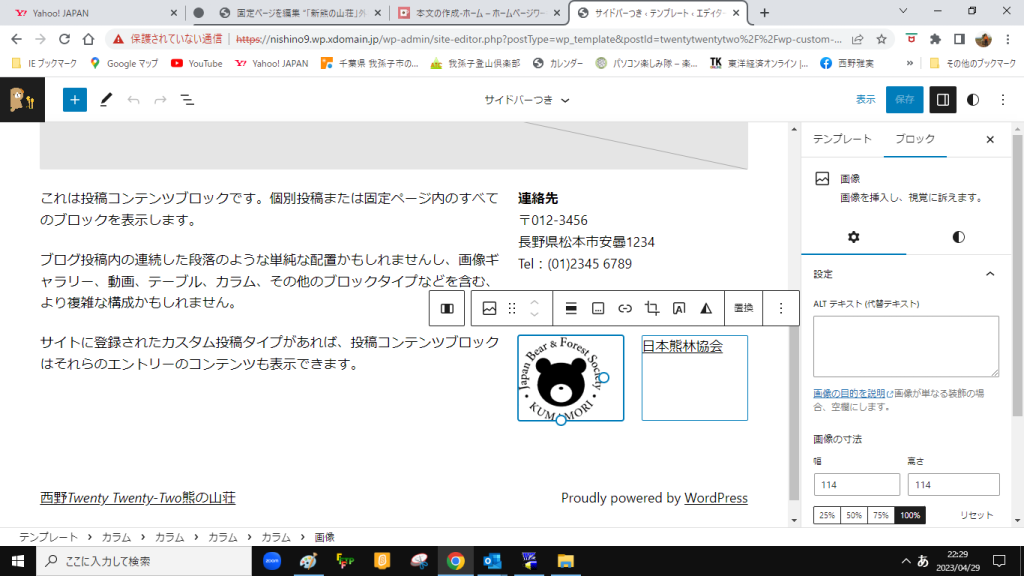
③日本熊森協会 アイコン1.gif https://kumamori.org/
メディアとテキスト メディアの幅 25、テキスト 18px、
[モバイルでは縦に並べる] チェックを外す
④あびこ市民活動ネットワーク アイコン3.png https://acnw.sakura.ne.jp/
⑤パソコン楽しみ隊 アイコン4.png https://pasotai.org/
⑥森のギャラリー
プラグイン[Easy FancyBox]をインストールしておく
最新のWordPressでは、このプラグインはインストール出来ない。==>どうしようか?
ギャラリー設定
ブロックを追加 [ギャラリー] [アップロード] 森1.jpg~森18.jpg
[ギャラリー設定] [カラム] 3、[リンク先] メディアファイル