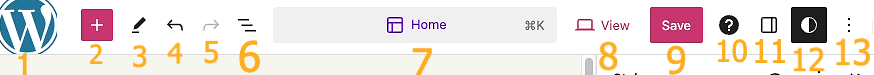
1.トップバー

テンプレートを開くのには、上図トップバーを「サイトを編集」をクリックするか
あるいは ログインして ダッシュボード→外観→エディタ→テンプレート~で開く。
尚 上図トップバーから固定ページの編集もできる。

1.サイトのアイコン:1回クリックすると、前のセクションで説明したオプションに戻ります。2回クリックするとダッシュボードに戻ります。
2.「+」ブロック挿入ボタン:クリックすると、新しいブロックが追加されます。
3.ツール:ブロックの編集またはブロックの選択から選択します。
選択の場合はブロック名がすぐ上に表示される。
4.取り消し:最後に行ったアクションを取り消します。
5.やり直し:やり直しボタンを使用して、取り消したアクションを元に戻します。
6.リスト表示:ページに含まれるすべてのブロックのリストを表示します。
ページの構造を表示し、ブロックを編集、移動、削除する場合に便利です。
7.コマンドセンター:編集中のテンプレート名を表示します。
固定ページ・投稿ページの場合は表示されません。
8.表示:変更が適用されたサイトの外観のプレビューを表示します。
タブレット・スマホ場合も表示されます。
9.保存:変更を保存します。
複数のテーマを変更している場合は、どれを保存するかを指定します。
10.ヘルプセンター:役立つガイドを検索するか、対象のプランのサポートに問い合わせます。
11.設定:右側の設定サイドバーを表示または非表示にします。
12.スタイル:色、フォントなどをカスタマイズします。
13.追加オプション:追加の設定とツールを開きます。
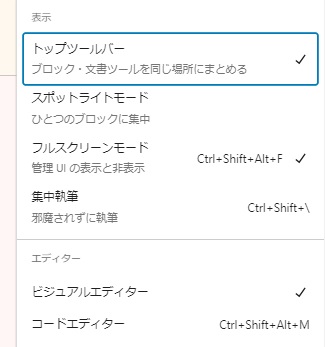
・トップツールバーを押すとブロックツールバーがトップに表示される

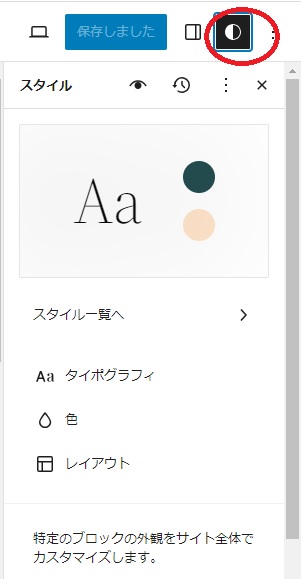
2.テンプレートごとのスタイルの指定
「スタイル」設定に次のオプションが表示されます。
スタイルを使用すると、さまざまな色、タイポグラフィ設定、レイアウトオプションでサイトのデザインをカスタマイズできます。
ここでは、スタイルを使用して
サイト全体でデザインを統一する方法
について説明する。
・スタイルブック
・スタイル一覧
・タイポグラフィ
テキスト、リンク、見出し、キャプション、ボタン
ごとに指定できる
・色
テキスト、リンク、見出し、キャプション、ボタン
ごとに指定できる
・各ブロックごとに指定

【注意事項】(個別の固定ページ変更の場合は、プレビュー機能はありますが)
スタイル変更の場合は、プレビュー機能はありません。更新ボタンを押してから画面を確認して下さい。
(https://wordpress.com/ja/support/using-styles/ <==スタイル日本語サポート
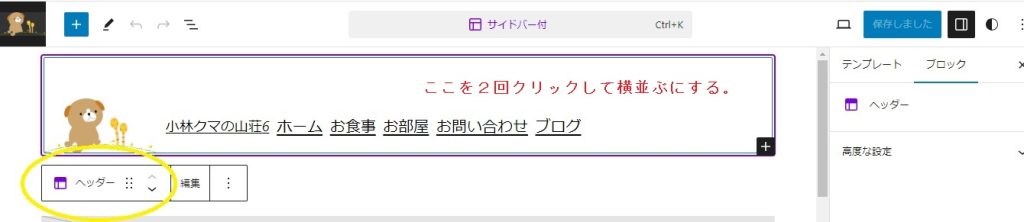
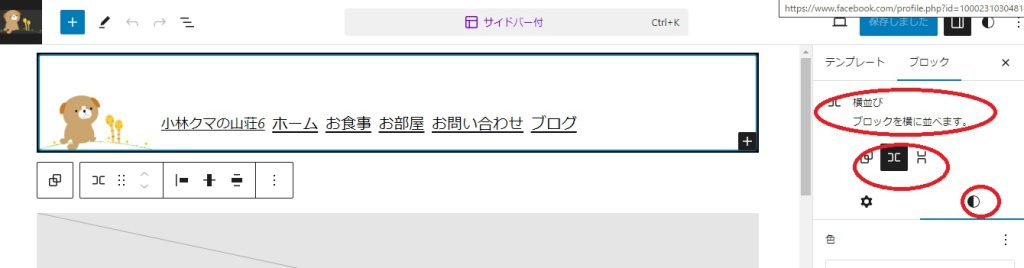
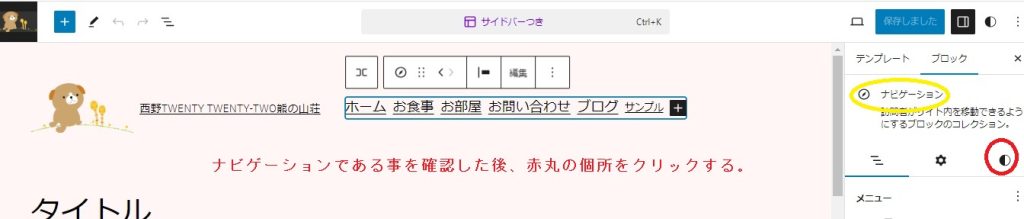
3.Navi ヘッダー部分
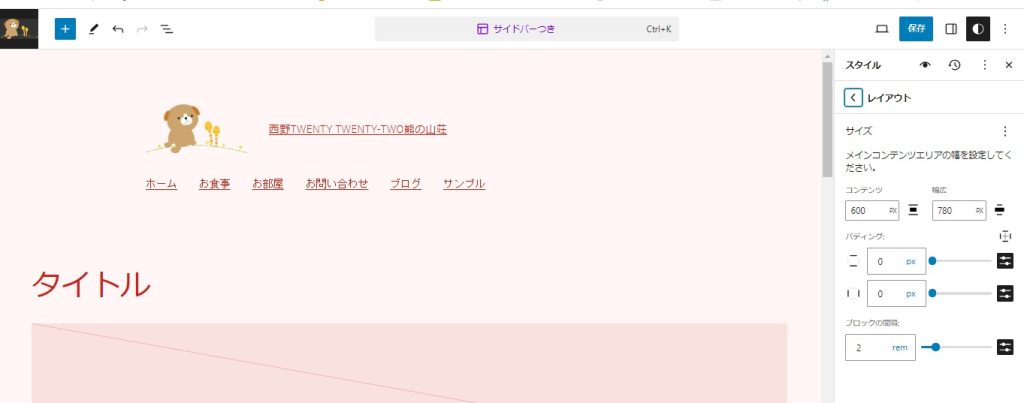
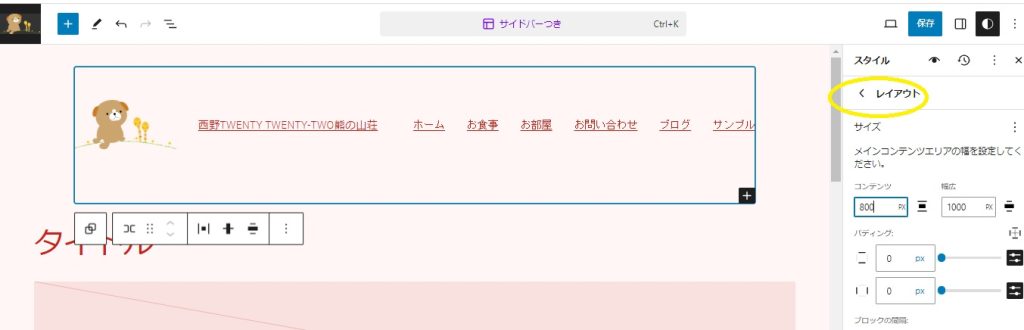
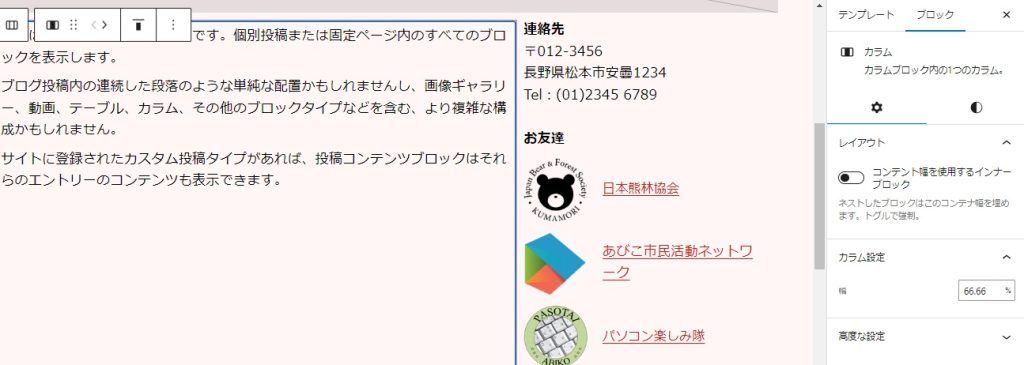
3.1 メニューの幅の調整(その1)






3.3 メニューの高さの調整・枠をつける



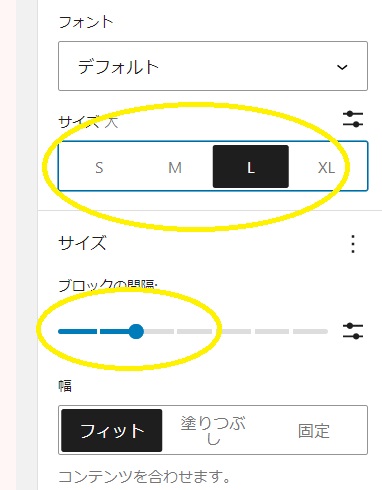
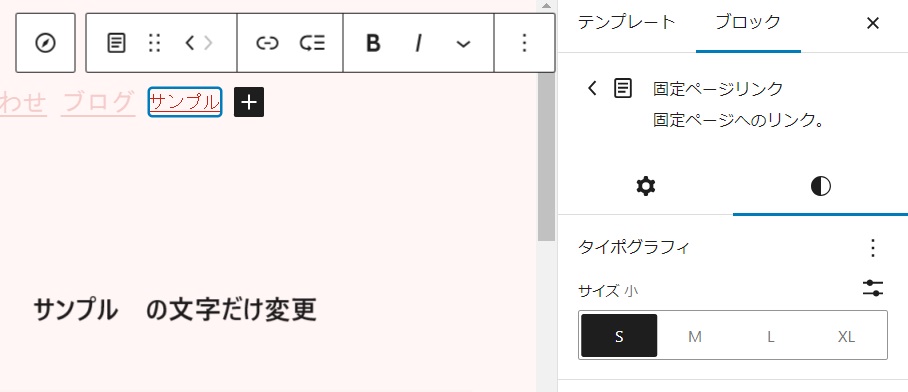
3.4 メニューの文字の調整(色・サイズ)






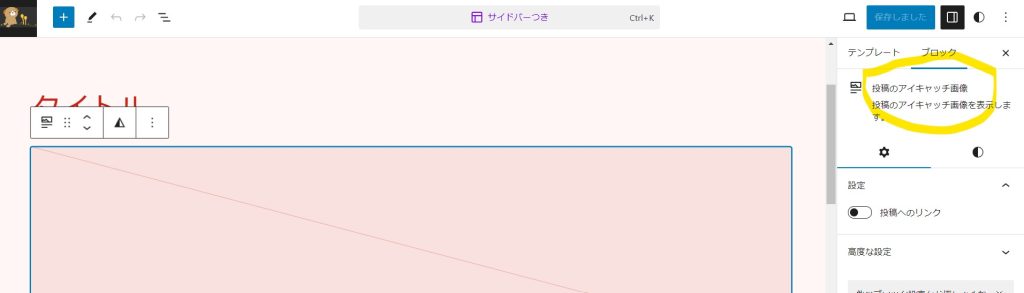
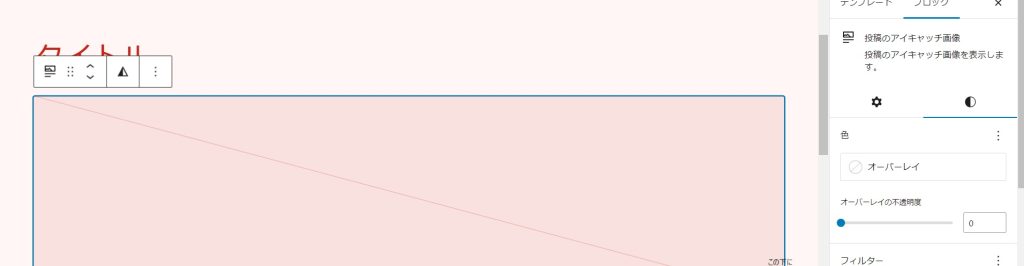
3.5 アイキャッチ画像の高さを調整



3.6 プルダウンメニューの追加
4.サイドバー部分
テンプレートの更新

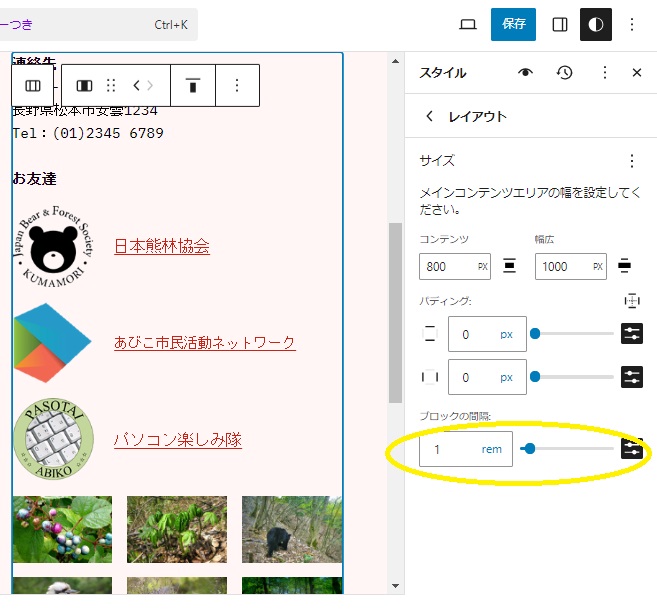
5.投稿コンテンツ領域
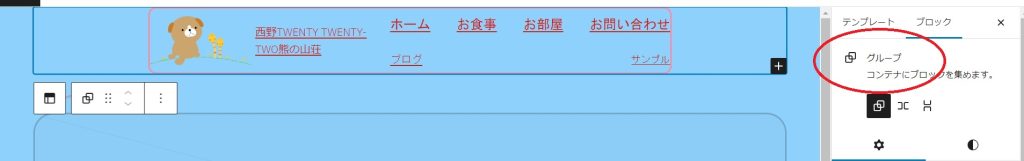
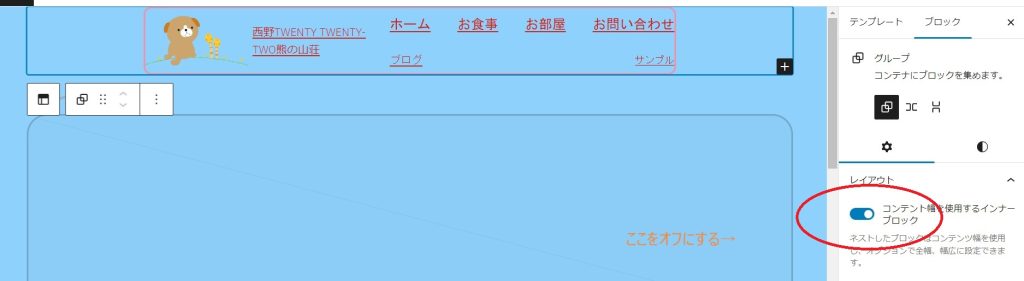
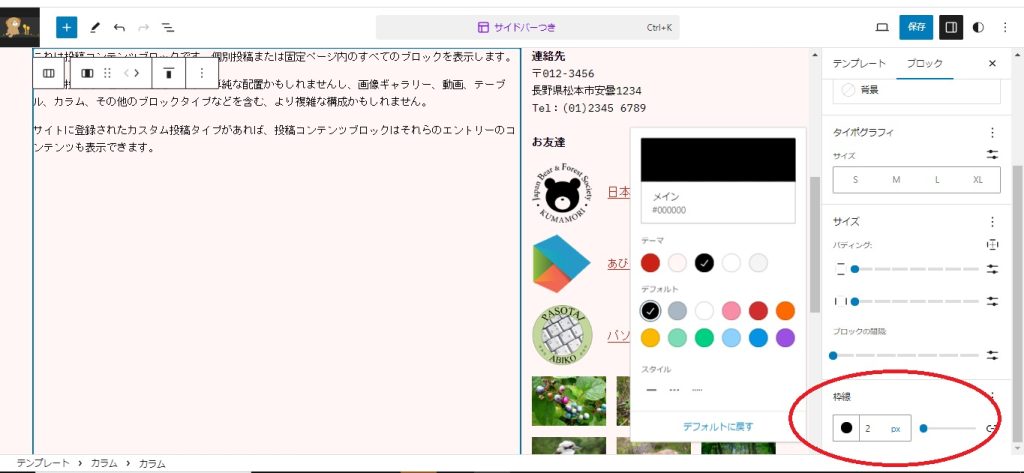
5.1 囲いをつける



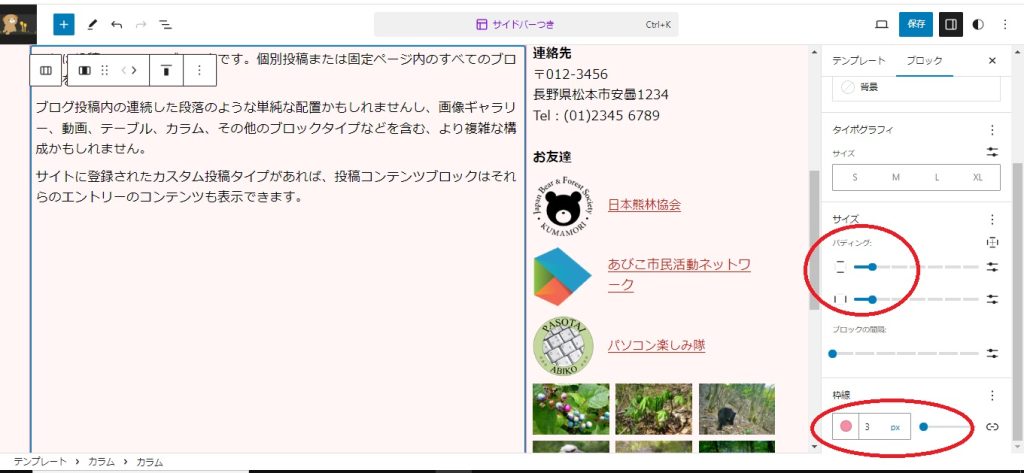
5.2 パディングをつける・枠をつける



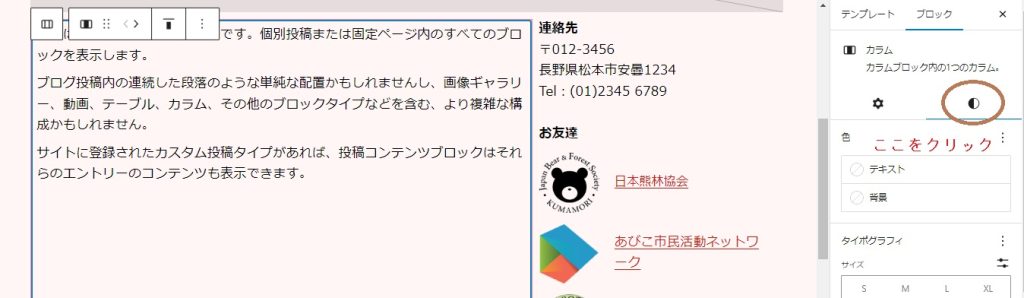
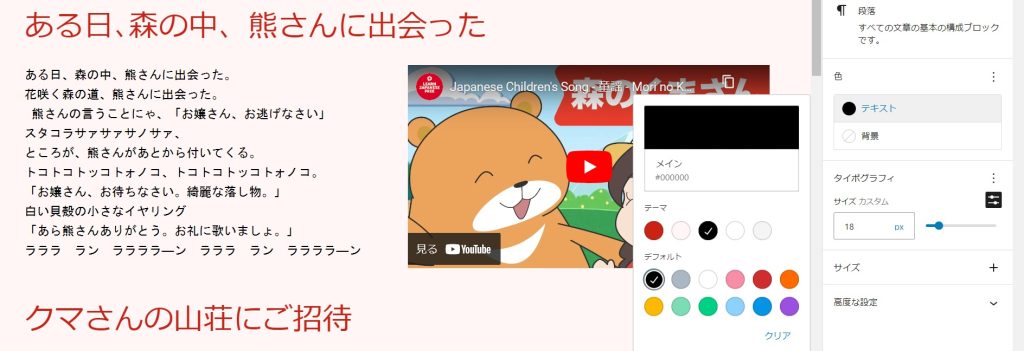
5.3 ここだけ色・サイズを変える



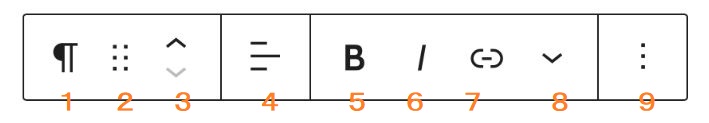
6.ブロックツールバー

ブロックツールバーの形式は、ブロックにより異なります。
②ここをクリックしてドラッグできる。
③ブロックを上下に移動する
⑤太文字にする
⑦リンクをはる場合
⑧文字を宝飾する場合
⑨ブロックを削除したい場合
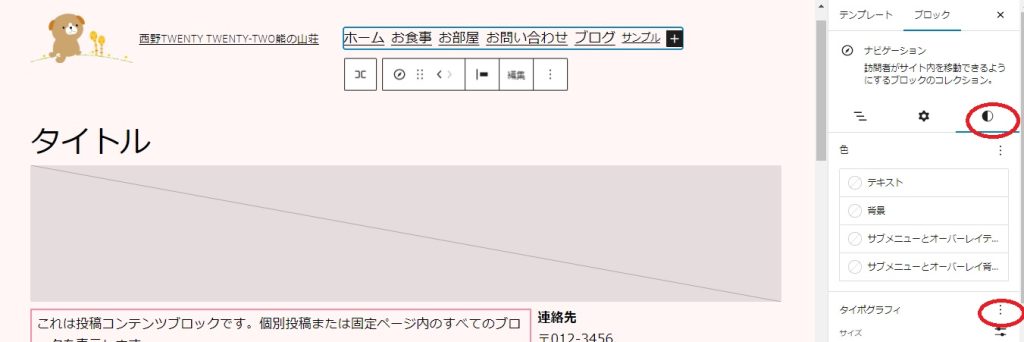
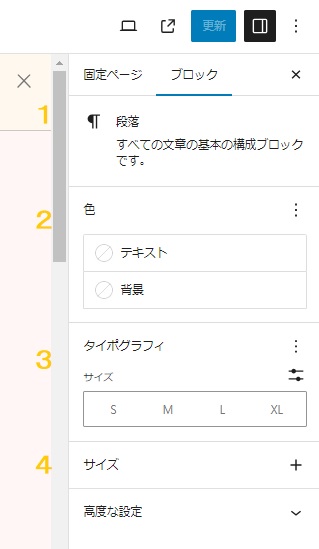
7.ブロックごとの指定
①現在操作しているブロック名

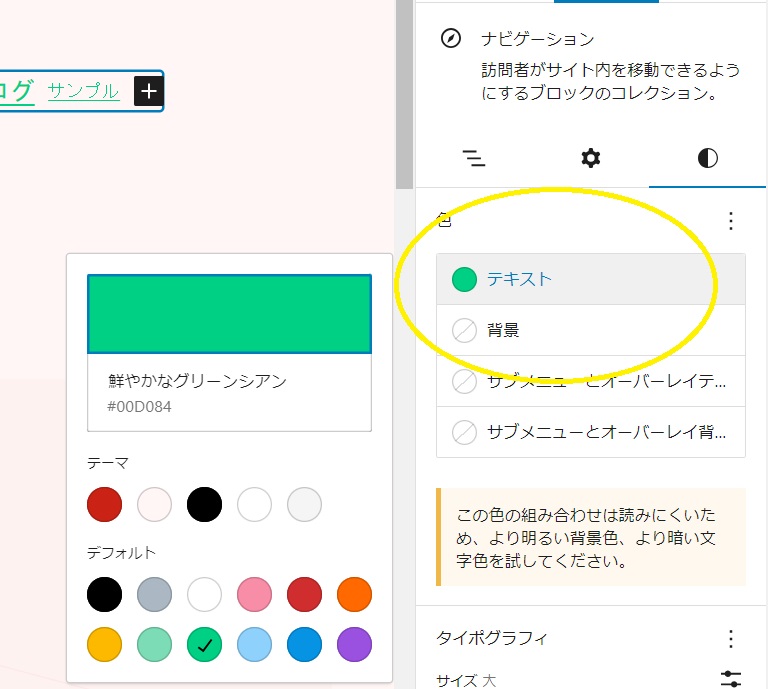
②色を指定
テキスト、背景、
リンクの色も

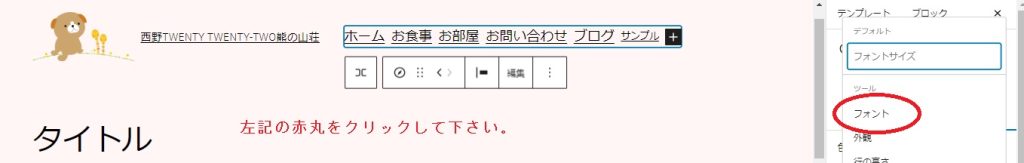
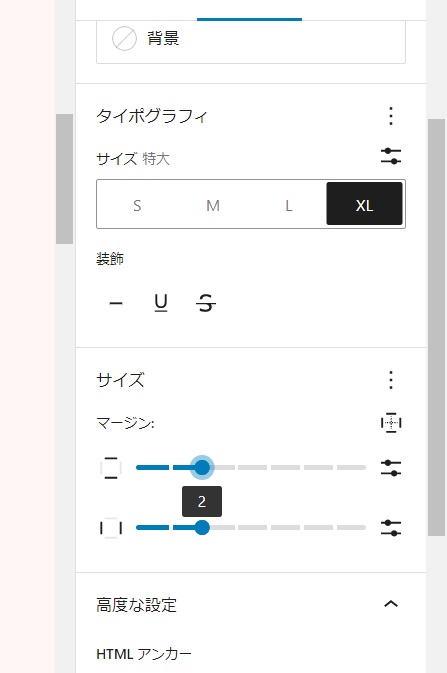
③タンボグラフィ

④サイズの指定
パディング
枠線の内側にある、ブロックのコンテンツの周りのスペースに影響します。
マージン
ブロックの枠線の外側のスペースに影響します。

https://wordpress.com/ja/support/block-dimensions-settings/ <==サイズ指定日本語サポート
8.復習するのには
WordPress 設定資料 を参照