2023年10月30日(月)のHP勉強会で下記の事が決まりました。
①新個人HPは、FC2サーバ上に構築する。
②テーマは、Twenty Twenty-three とする。
③内容は各自自由。昨年と同じでも構いません。
※WordPress は、最新の6.3を使用する。
1.フルサイト編集
①WordPress5.8 以降リリースされ、(2022年初め)
サイトのトップページやヘッダー、フッター、サイドバーを含めたすべてを
ブロックで組み立てられるようになりました。
②ブロックテーマ(Twenty Twenty-two、Twenty Twenty-three、~)でしか利用できない
以前のクラッシクテーマでフルサイト編集は出来ない。
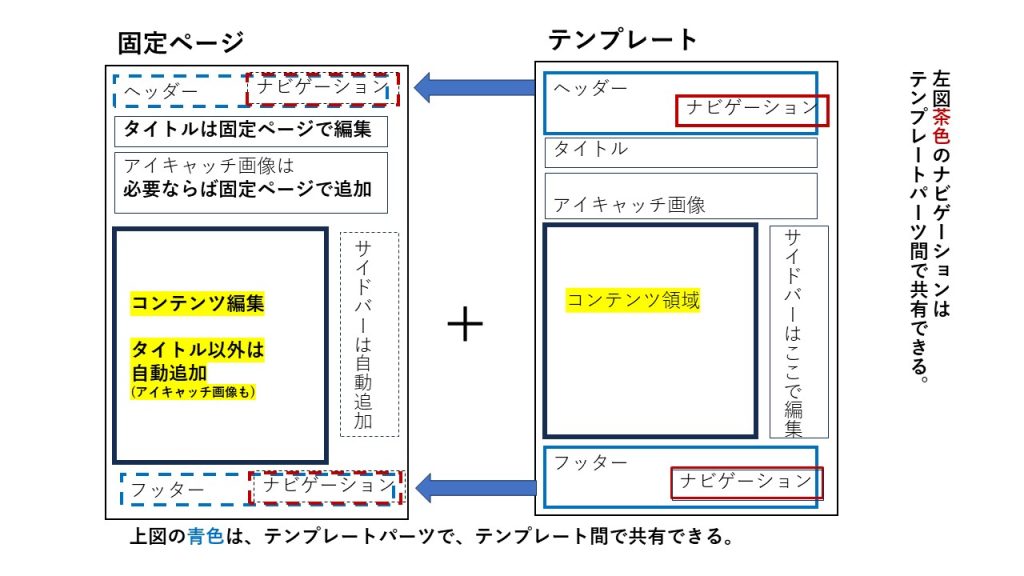
新テーマでは、下図テンプレート 及び テンプレートパーツ のパターンが、
いくつか用意されているので、それを流用して自分のを作る。
③テンプレート 及び パターンは、複数用意でき固定ページ間で共有できる。
例えば トップページ用、ホームページWG用、HP勉強会用 とか
④テンプレートパーツ 及び パターンも、複数用意できテンプレート間で共有できる。
例えば ヘッダー、フッター とか
⑤最初にホームページ全体のスタイルを設定出来る。
テキスト、リンク、見出し、キャプション、ボタン の 色、大きさ 等

2.新個人HPのサーバ準備
(1) FC2サーバを確保し、WordPressを始める。
①FC2 をクリック。
②サーバを確保し
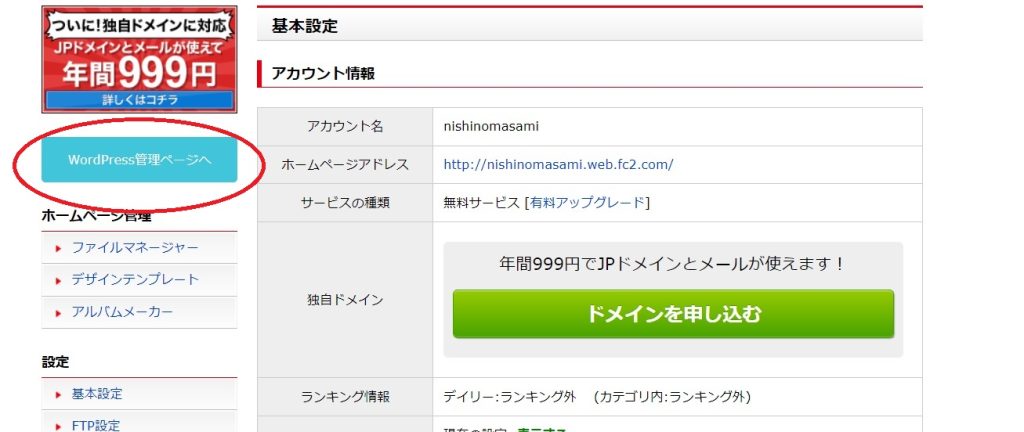
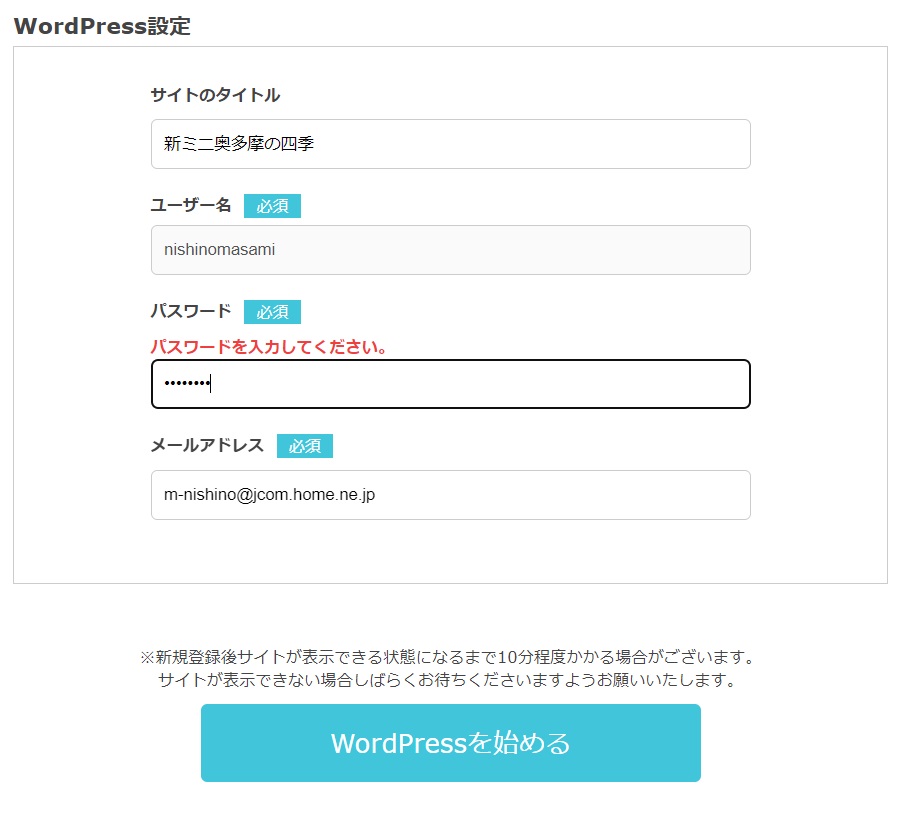
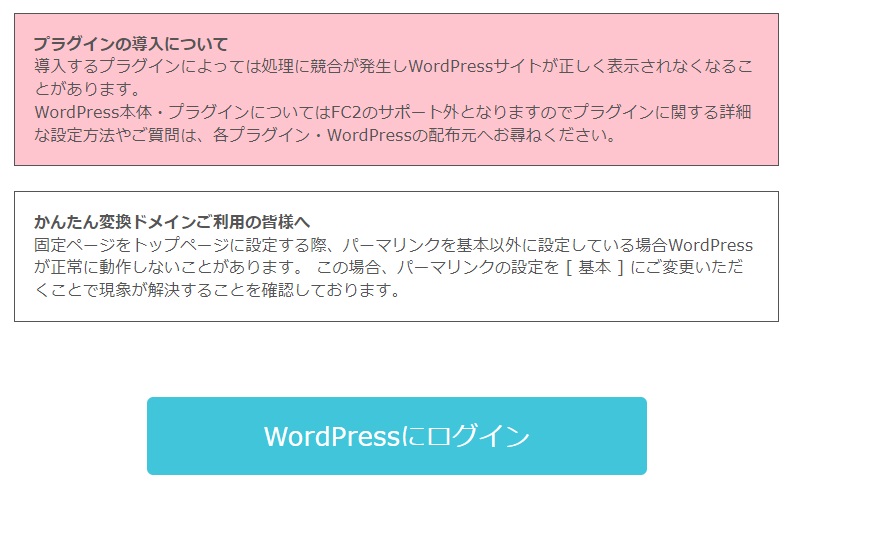
③WordPressを始める
・途中経過をスマホで写真をとりながら操作するとよい。
※参考→WordPressの利用登録マニュアル
下図はサーバを以前に確保していた場合なので、あまり参考にならない
上記マニュアルを見ながら作業して下さい。





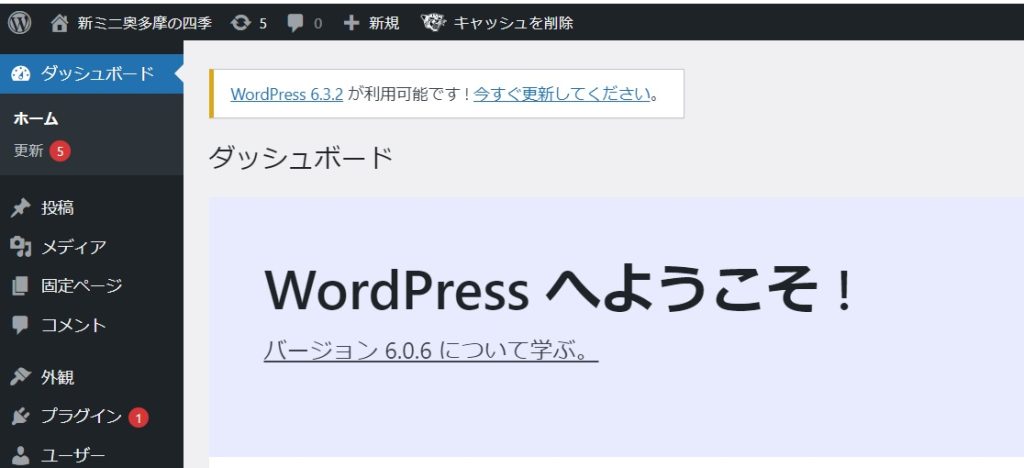
(2) まずは WordPress の更新
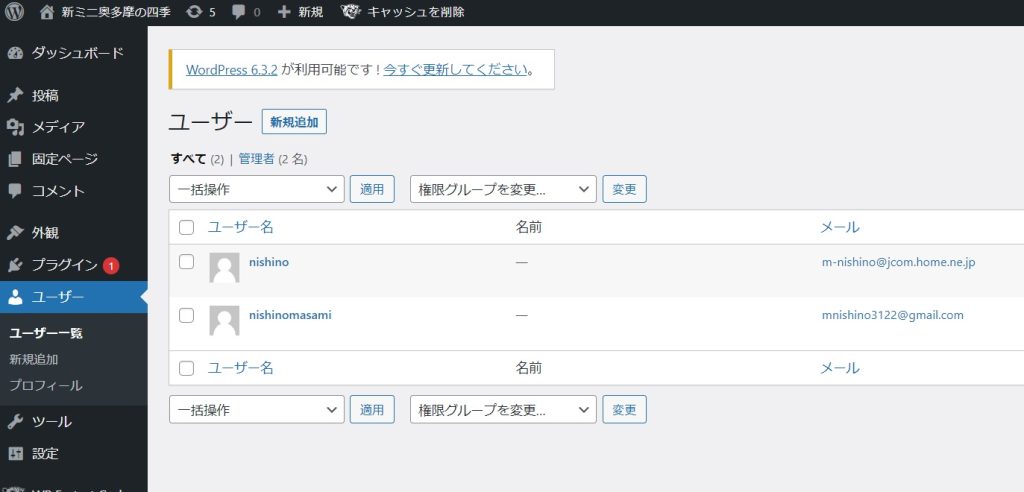
(3) ユーザをもう一つ作りましょう
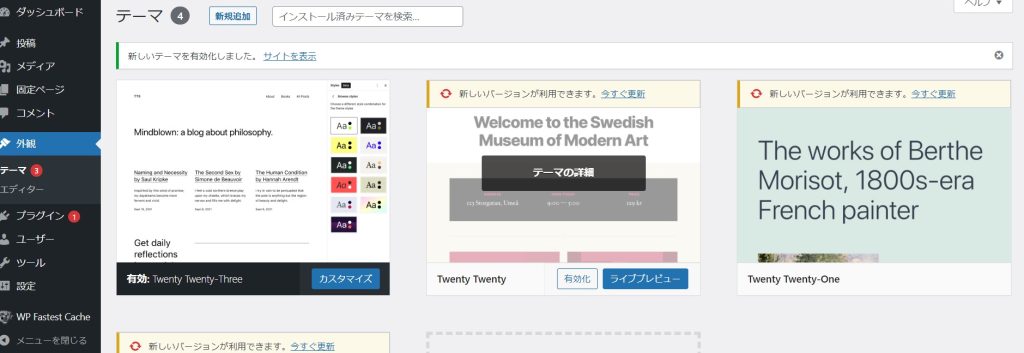
(4) テーマを Twenty Twenty-three にします
(5) プラグイン「Create Block Theme」をインストールし子テーマを作成
・Create~をインストール
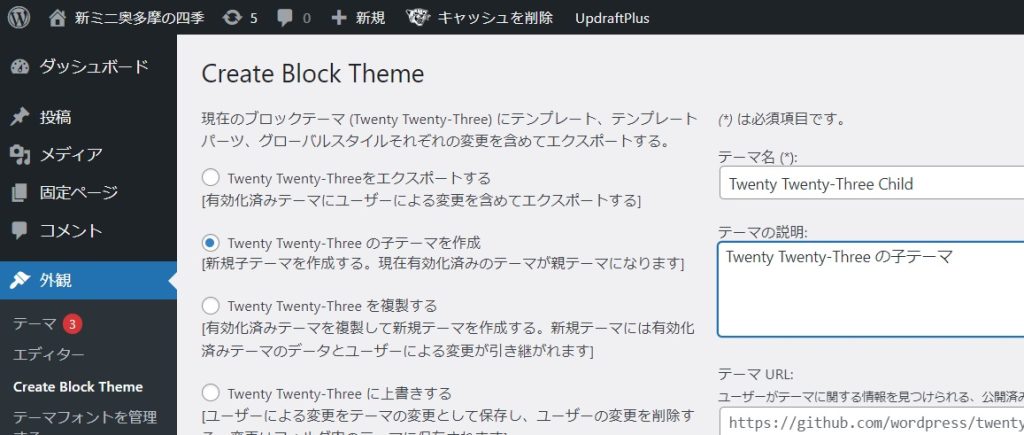
・Create~で、子テーマを作成
・テーマ名は Twenty Twenty-Three Child
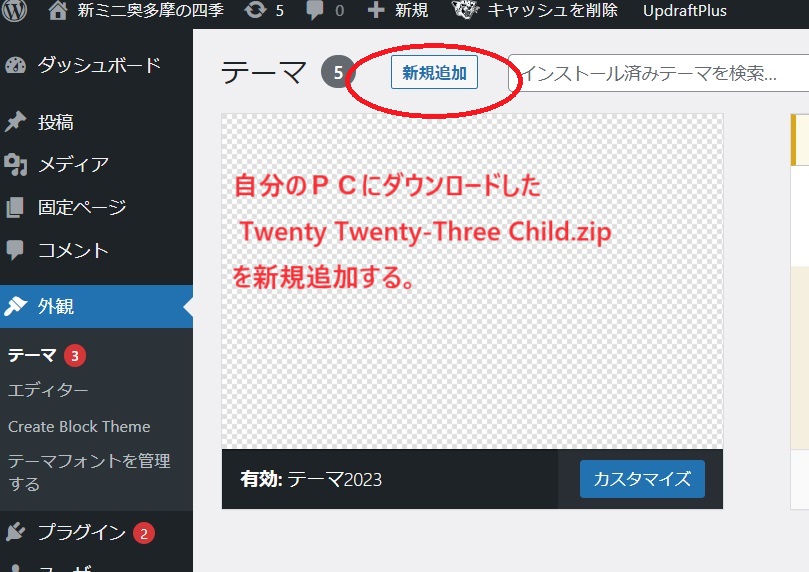
・自分のPCにダウンロードした Twenty Twenty-Three Child.zip を新規追加する。



(6) バックアップをとります
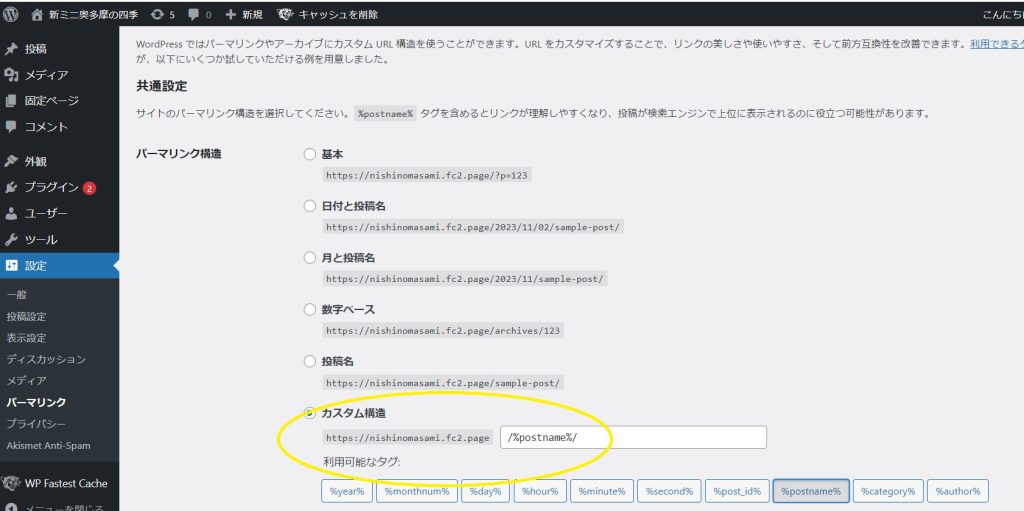
(7) 設定→パーマリンク
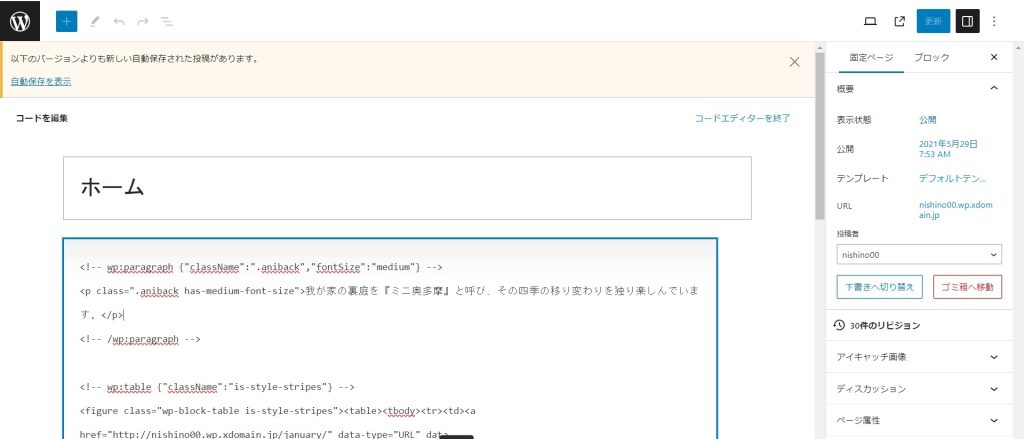
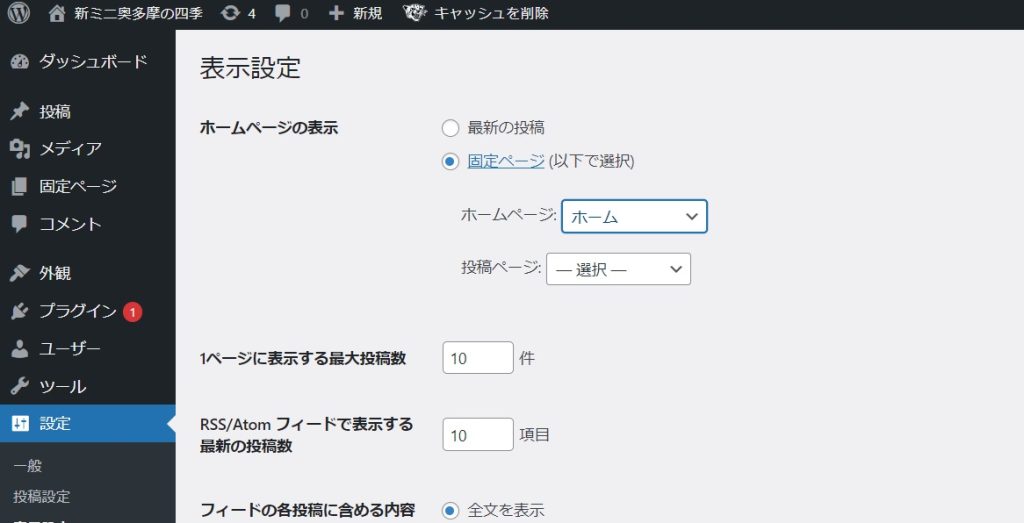
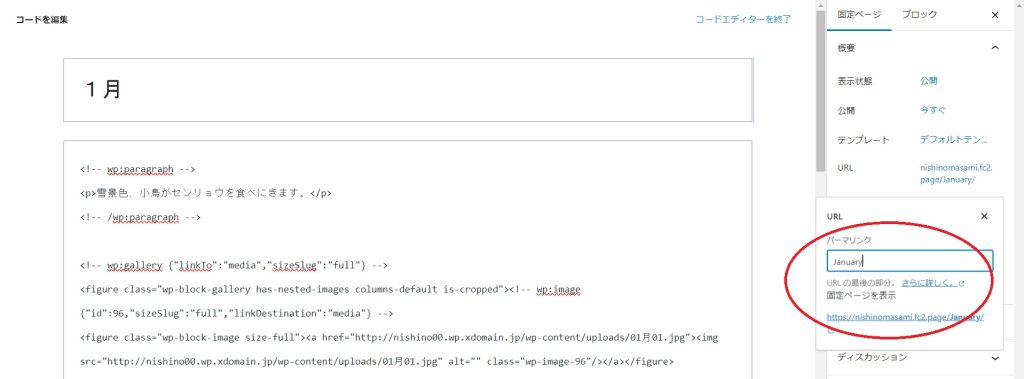
(8) 新HPのトップページを作ります。
旧HPのトップページを開き、コードエディターでのソースを 新HPに移します。
url は、空白 にしておいて下さい。url を index にしておいて下さい。