1.下記を参考にして
西野 新ミニ奥多摩の四季 https://nishinomasami.fc2.page/ [TwentyTwenty-Three]
ミニ奥多摩の四季 http://nishino00.wp.xdomain.jp/ [Twenty8teen]
2.自分のHPを作成して下さい。
2.1 新テンプレートの作成
①外観→エディター→スタイル
②今回は 複数のテンプレートを使う。
まずは固定(ページ) 後で トップ(ページ)
2.2 スタイルの設定
①外観→エディター→テンプレート
②スタイルブックから
タイポグラフィ
色
2.3 幅などの設定
①レイアウト
・幅 1200==>1000
・コンテンツ 650==>1000
・パッディング 縦 0
・ブロック間隔 3
②コンテンツ・レイアウトの指定
2.4 固定ページの作成
①固定ページを3個作成
・ホーム(urlなし)
・2ページ目(必ず url を英数字で指定する事)
・3ページ目( 〃 )
②ナビゲーションの確認
2.5 コンテンツ・サイドバーの設定
①投稿・サイドバーの作成
・2カラムを挿入し、下記を挿入
左カラムにコンテンツ
右カラムにサイドバー・ギャラリー
②プラグイン[Easy FancyBox]のインストール
2.6 ヘッダー・フッターの変更
①テンプレートパーツの標準ヘッダーの更新。
・ナビゲーションの追加
②テンプレートパーツの標準フッターの更新
・ナビゲーションの追加
2.7 知ってて便利
①元の画面に戻るには、左上部のWアイコンを
1~2度押せばよい。
②リスト表示が便利
③保存ボタンは必ず2回クリック
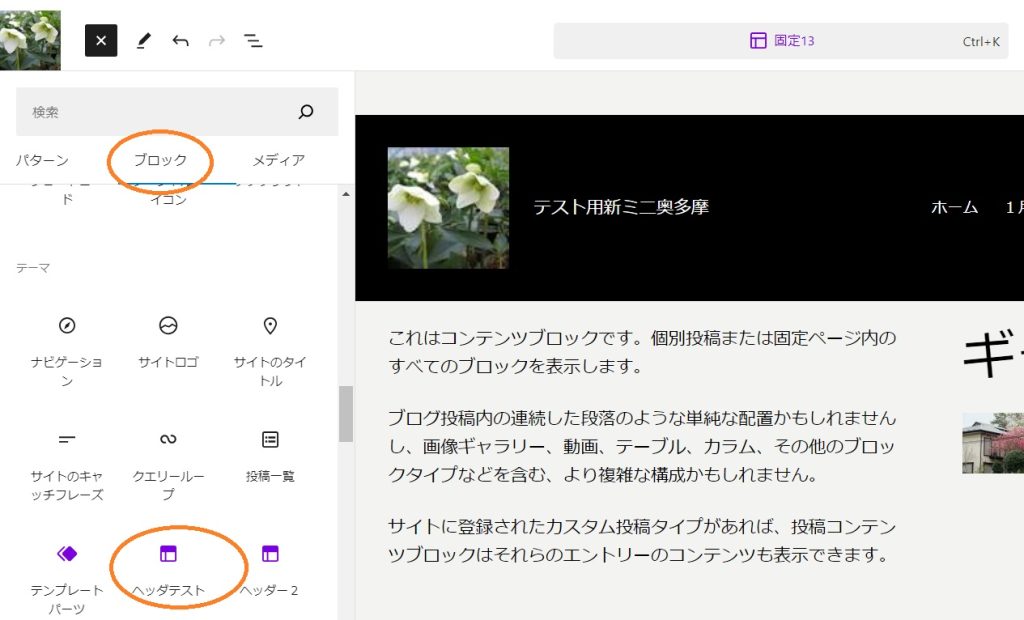
④ブロックの追加 3方法
・+プラス(右 or 左上)・オプションから
⑤ブロックの移動 3方法
2.8 Simple Scroll To Top WP
①このプラグインをインストール
2.11 トップページのHP
①テンプレート トップページ 作成
②テンプレートパーツ ヘッダー2 作成
・トップページ用ヘッダー
・サイトロゴの追加
③カバーブロックを追加し、その中で
・画像を追加する。
・サイトのタイトルの追加
2.12 2ページ以降のHP
①アイキャッチ画像の追加
・オーバーレイの不透明度の設定
・推奨されているアイキャッチ画像のサイズは、
横1200×縦630ピクセル
(比率:1:1.191)です。?
2.13 ヘッダーパターンの活用
①2ページ以降のヘッダーを変更
②ヘッダーテンプレートをパターンを活用して作成。
2.16 同期パターンの活用
①ホームページWGの教材 と
HP勉強会の教材を同期させる。
【参考】テンプレート一覧
| 404 | デッドリンクやURLの入力間違いなど存在しないページを閲覧した場合に表示されます |
| アーカイブ | 個別の投稿者、カテゴリー、タグ、タクソノミー、カスタム投稿タイプ、日付などを含む任意のアーカイブを表示します。より特化したテンプレート 例:カテゴリーまたはタグ が見つからない場合、このテンプレートがフォールバックとして機能します。 |
| 空白 | 任意の投稿やページに手動で適用できるカスタムテンプレートです。 |
| ブログ | 任意の投稿やページに手動で適用できるカスタムテンプレートです。 |
| ホーム | ホームページ上に、または静的ホームページが設定されている場合には投稿ページ上に投稿を表示します。 |
| インデックス | より特化されたテンプレートが定義されていない場合に、全てのページのフォールバックテンプレートとして使用します。 |
| 固定ページ | カスタムテンプレートが適用されていないか専用テンプレートが存在しない限り、全ての静的ページを表示します。 |
| 検索 | 訪問者がウエブサイトで行った際に表示されます。 |
| 個別投稿 | その投稿にカスタムテンプレートが適用されていないか、専用テンプレートが存在しない限り、ウエブサイトに単一の投稿を表示します。 |